前一篇文章 SEO 優化基礎入門知識,5分鐘讀懂 SEO 的基礎知識與運作原理 初步介紹 SEO 基礎知識,相信看完的讀者們對尋引擎排名的運作原理有一定認識,接下來你可能會想問,那具體該怎麼做?SEO 優化主要分為2個面向,首先是 ”網站建置技術面” 再來是 ”網站營運內容面”,本篇會先以技術面的網站建置技術的結構資料 & URL 優化角度切入,先帶讀者了解尋引擎排名優化網站面建置技術面的相關具體操作知識!
讀者們讀完這篇文章後,會了解以下 7 個 SEO 優化網站資料結構 & URL 優化方向
Schema 類型設定

老規矩 Good Guy 編在說明一項技術應用前,永遠都圍繞在2個重點,其一是該技術的 ”運作原理” 再來說明該技術落實到三維的物理世界的 ”實務應用”。
Schema 運作原理
網站的 Schema 是由 Google、Microsoft、Yahoo 打造的語法,Schema Markup 通常是 JSON-LD 格式,其目的在於建置相同規格的網站框架,讓搜尋引擎更好理解網站的內容與資料,同時有助於搜尋引擎分析使用者的關鍵字推薦更精準的內容給使用者瀏覽。
Schema 實務應用
- 選擇合適的 Schema 類型
- 根據你網站的內容,選擇最合適的 Schema 類型。常見的有 Article (文章)、Organization (組織)、Person (個人)、LocalBusiness (在地商家)、Product (產品銷售)、Event (活動) 等。更多 Schema 資料類型可參考以下官方文件。
- 生成符合網站內容的 Schema
- 使用 Google 的 Structured Data Markup Helper:Google 提供了幫助你生成相應的 Schema 標記程式碼的工具。你只需要選擇一個類型,然後在你的網頁上標出相應的元素,工具會生成 JSON-LD 程式碼供你使用。
- WordPress 解決方案:安裝 WordPress 支援的相關 SEO 套件,比較知名的有:Yoast、All in one SEO。套件裡可對不同類型的頁面進行指定的 Schema 資料格式設定。
- 工程師客制開發:如果是全客製化的網站,這一段的解決方案也不會過於複雜,第一步先盤點網站所有頁面的資料並作關聯資料分類,再來是針對不同類型的頁面找到相應的 Schema 資料格式,請工程師產出相應的 JSON-LD 檔,並將標籤的值給填上,最後再引入該頁面即可。
網站地圖 Sitemap 設定

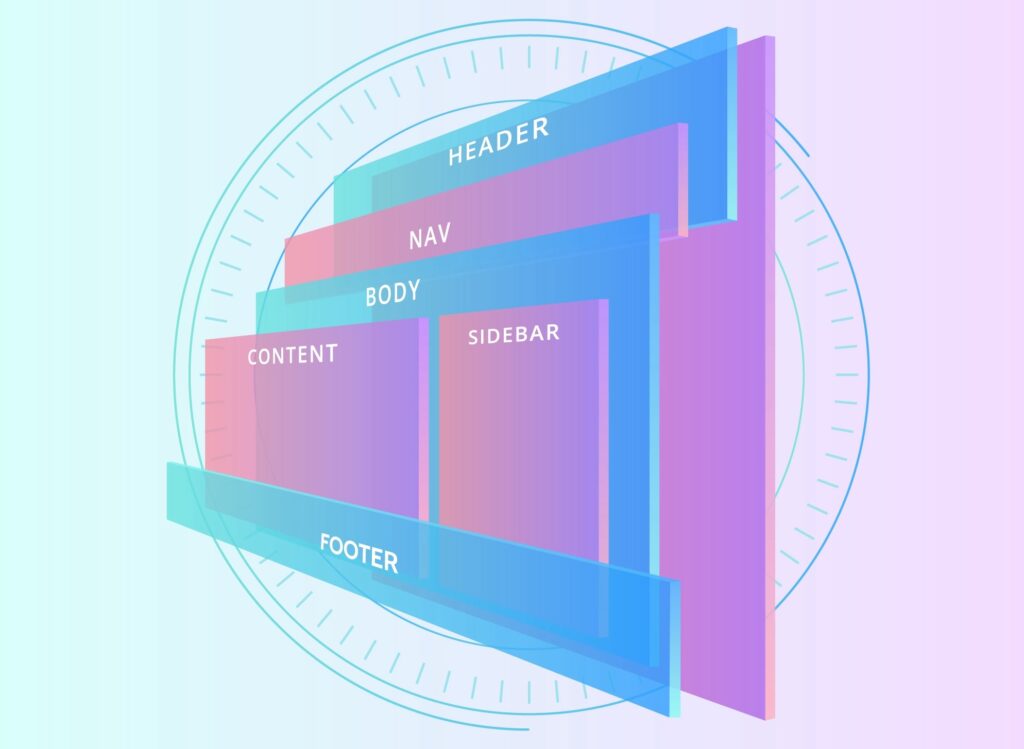
網站地圖 (Sitemap) 是一種列出網站上所有頁面 URL 的檔案,可以幫助搜尋引擎更有效的爬取網站架構 & 內容,簡單來說就是給爬蟲識別網站內容的資料。
網站地圖 Sitemap 運作原理
- 網站地圖 (Sitemap) 通常以 XML 格式呈現,網站地圖會列出網站中所有頁面,搜尋引擎會定期造訪網站,並透過 Sitemap,搜尋引擎可以更快速地了解網站的架構 & 內容,進而提高爬取效率和精準度。
- 網站 URL 列表:網站地圖包含網站上所有頁面的 URL 列表,這資料有助於對搜尋引擎了解網站架構 & 資料內容。
網站地圖 Sitemap 實務應用
- 生成網站地圖 Sitemap:要讓搜尋引擎爬蟲更快理解網站,第一步無非是生成網站相應的 Sitemap,生成的方式有很多種,可以利用網路上的工具 ex. XML-sitemaps.com、Slickplan、DYNO Mapper。如使用 WordPress 解決方案上述所提到的支援 SEO 三方套件也都有支援生成 Sitemap 的功能喔!
- 提交 Sitemap 至搜尋引擎:在生成網站地圖後,應該通過搜尋引擎的提交到 Google Search Console 或者 Bing Webmaster Tools。直接告訴搜尋引品牌的網站地圖,成功讓搜尋引擎收錄爬取品牌的網站資料。
麵包屑 Breadcrumb 建置

麵包屑是一種網頁導航工具,以層級式架構展示網站的導航路徑,幫助使用者了解當前頁面在網站中的位置。
麵包屑 Breadcrumb 運作原理
- 麵包屑導航通常位於頁面的頂部,顯示從首頁到當前頁面的路徑。這種導航方式允許使用者快速了解其在網站中的位置,並能夠輕鬆返回到之前的任何一層級的目錄。麵包屑的每一部分都是可點擊的鏈接,除了最後一個元素 (表示當前頁面),通常是不可點擊的。簡單來說就是讓使用者更清楚,瀏覽頁面隸屬於網站裡相對位置的導覽工具。
麵包屑 Breadcrumb 實務應用
- 提升使用者體驗:
- 麵包屑提高了網站的導覽效率,使用者可以更容易找到他們想要的內容,同時搜尋引擎傾向於為提供良好使用者體驗的網站提供更高的排名。
- 麵包屑提高了網站的導覽效率,使用者可以更容易找到他們想要的內容,同時搜尋引擎傾向於為提供良好使用者體驗的網站提供更高的排名。
- 麵包屑 Breadcrumb 的建置方式:
- 全客製化網站:使用 HTML 語法來建立麵包屑,可以使用 <ul> 和 <li> 元素來建立麵包屑導覽列。
- WordPress 解決方案:使用三方套件來建立麵包屑例:Yoast、Breadcrumbs NavXT 等。
- 全客製化網站:使用 HTML 語法來建立麵包屑,可以使用 <ul> 和 <li> 元素來建立麵包屑導覽列。
Robot.txt 設定

Robots.txt 是一個儲存在網站根目錄中的檔案,它告訴搜尋引擎爬蟲哪些部分的網站是可以被抓取的,以及哪些部分是不應該被抓取的。
Robot.txt 運作原理
指示搜尋引擎爬蟲:當搜尋引擎爬蟲訪問一個網站時,首先會檢查 Robots.txt 檔案,以了解網站中哪些頁面內容是被允許抓取的。
Robot.txt 實務應用
- 創建 Robots.txt 檔案:在網站的根目錄下創建一個名為 Robots.txt 的純文本檔案。其相關配置規則為:
- User-agent:*代表適用於所有爬蟲。
- Disallow 指令:來指定不允許爬取的路徑
- Allow 指令:允許特定內容的爬取。
- 指定網站地圖位置:如果有網站地圖,可以在 Robots.txt 檔案中使用 Sitemap 指令指出其位置。
- 在電商網站 Robot.txt 的重要性:電商網站的架構無非分為幾個層級:首頁、產品目錄頁、產品細節頁、CMS 頁面、會員中心頁、購物車頁、結帳頁。
- 跟品牌商業面較有關的頁面為:首頁、產品目錄頁、產品細節頁、CMS 頁面,這些頁面無庸置疑是需要爬蟲收錄的網站頁面範疇。
- 跟品牌商業面較無關的頁面為:會員中心頁、購物車頁、結帳頁。這些頁面通常會在 Robot.txt 裡用 Disallow 指令進行設定,不讓搜尋引擎爬取,目的是在於讓爬蟲集中爬取對品牌真正有商業價值的頁面即可。
- 跟品牌商業面較有關的頁面為:首頁、產品目錄頁、產品細節頁、CMS 頁面,這些頁面無庸置疑是需要爬蟲收錄的網站頁面範疇。
Canonical Link (規範連結)

Canonical Link (規範連結) 是一種通過 HTML 標籤指定網頁的 “主要版本” 的解決方案,用於解決內容重複的問題,以利提升網站的搜尋引擎優化效益。
Canonical Link 的運作原理
Canonical Link 通過在 HTML 頂部 (<head> 區域) 添加一個帶有 rel=”canonical”屬性的 <link> 標籤來實踐的,進而指示搜尋引擎,當搜尋引擎抓取網頁時,它會檢查這個規範連結標籤,並理解到這個指定的 URL 是多個類似頁面中的 “主要” 版本。
Canonical Link 實務應用
- 一般的靜態形象網站應用:比較不需要進行規範連結的設定,原因是不同靜態頁面的資料幾乎都會不太一樣,其對應的 URL 的結構都會有所差異,所以比較不存在於頁面內容重複需要集中權重的問題。
- 電商網站的應用:規範連結在電商網站的設定相對一般靜態形象網站來說重要很多,原因在於電商網站裡的頁面很容易發生 URL 結構相同,但因為變數不同 URL 後綴帶不同參數的情境,如:
- 產品目錄頁:使用者在選擇產品目錄頁左側 Filter (篩選器) 時,如選擇不同價格、款式、大小時,ULR 後綴會有相應變化 ex. main-domain/category/?spec=xxx。但以 URL 對應網站內容的角度來看,這都屬於該產品目錄頁,所以如果沒做規範連結的設定,會將該產品目錄頁的權重分散,做規範連結的用意在於將該產品目錄頁底下的所有變數 URL 將權重集中在主目錄頁底下,以利提高該產品目錄頁在搜尋引擎的排名。
- 產品細節頁:使用者進入到多規格產品的細節頁面時,如選擇該產品的不同規格時,如挑選該產品的不同顏色或大小時,URL 後綴會有相應變化 ex. main-domain/product/product-name&variant=xxx。與產品目錄頁同理,以 URL 對應網站內容的角度來看,這都隸屬於同個產品細節頁,做規範連結的用意在於將該產品細節頁底下的所有變數 URL 將權重集中在主產品細節頁底下,以利提高該產品細節頁在搜尋引擎的排名。
- 產品目錄頁:使用者在選擇產品目錄頁左側 Filter (篩選器) 時,如選擇不同價格、款式、大小時,ULR 後綴會有相應變化 ex. main-domain/category/?spec=xxx。但以 URL 對應網站內容的角度來看,這都屬於該產品目錄頁,所以如果沒做規範連結的設定,會將該產品目錄頁的權重分散,做規範連結的用意在於將該產品目錄頁底下的所有變數 URL 將權重集中在主目錄頁底下,以利提高該產品目錄頁在搜尋引擎的排名。
網站安全性優化 (HTTPS)

HTTPS 是 Hyper Text Transfer Protocol Secure 的縮寫,是一種用於在網路上安全傳輸資料的協定。HTTPS 使用了加密技術來保護資料在傳輸過程中的安全性,防止駭客竊取或竄改網站資料。
網站安全性優化 (HTTPS) 的運作原理
HTTPS 的運作流程大致如下
- 當使用者輸入 HTTPS 網址時,瀏覽器會向網站的伺服器發送一個請求。
- 伺服器會向瀏覽器發送一個包含加密憑證的回應。
- 瀏覽器會驗證加密憑證的有效性。
- 如加密憑證有效,瀏覽器會與伺服器建立加密連線。
- 在所有加密連線中傳輸的資料都會被加密,防止駭客竊取或竄改。
網站安全性優化 (HTTPS) 的實務應用
- HTTPS 對 SEO 的影響:
- Google 已經明確說明,HTTPS 是搜尋排名的一個重要權衡指標,安全的網站更有可機會獲得較高的搜尋結果的排名,除此之外還能增加使用者對品牌網站的信任,這不僅提升了使用者體驗,也可能增加使用者停留時間和轉化率,間接影響搜尋引擎排名。最後可以降低跳轉率:因為如網站仍在使用 HTTP,瀏覽器可能會向使用者提出安全警告,這可能導致使用者離開網站,增加跳出率進而影響尋引擎排名表現。
- Google 已經明確說明,HTTPS 是搜尋排名的一個重要權衡指標,安全的網站更有可機會獲得較高的搜尋結果的排名,除此之外還能增加使用者對品牌網站的信任,這不僅提升了使用者體驗,也可能增加使用者停留時間和轉化率,間接影響搜尋引擎排名。最後可以降低跳轉率:因為如網站仍在使用 HTTP,瀏覽器可能會向使用者提出安全警告,這可能導致使用者離開網站,增加跳出率進而影響尋引擎排名表現。
- HTTPS 的設定流程大致如下
- 購買 SSL 證書:一開始需要到證書授權機構購買 SSL 證書,也有一些組織 (如Let’s Encrypt) 提供免費的證書。
- 安裝 & 配置 SSL 證書:將證書安裝到你的網站伺服器上。
- 強制使用 HTTPS:配置你的網站,使所有 HTTP 請求都被自動重定向到 HTTPS。
- 更新網站內容和網址:確保網站上的所有內部 URL 都使用 HTTPS。同時,檢查並更新第三方套件或內容( ex. 圖片、CSS、JavaScript 等文件) 以確保它們通過 HTTPS 載入。
- 告知搜尋引擎:通過 Google Search Console 等工具,通知搜尋引擎品牌網站已經搬到到 HTTPS 開頭之網域。
301 & 302 轉址

301 & 302 轉址都是網頁轉址的解決方案,將網頁訪客從一個 URL 自動導向到另一個 URL。它們在運作原理 & 以及實務應用上有所差異。
301 & 301 轉址的運作原理
- 301 轉址 (永久轉址):當一個網址進行 301 轉址時,它告訴瀏覽器 & 搜尋引擎該網頁已經永久移動到新的位置,未來瀏覽器在訪問原始 URL 時會直接轉到新 URL,不再訪問原 URL。
- 302 轉址 (臨時轉址):302 轉址則是用於臨時的 URL 更改。它告訴瀏覽器該頁面”暫時” 移動到一個新位置,但是搜尋引擎應該保持原 URL 的索引。
301 & 302 轉址的實務應用 & 設定
- 301 轉址的應用:
- 對尋引擎排名的影響:由於 301 轉址是永久的,搜尋引擎會將原始 URL 的大部分權重和排名資料轉移到新 URL。這類型的轉址對於維護網站的權威性和搜尋排名非常重要,特別是在網站進行改版 or 更改網站原先架構時。
- 實際應用情境:當網站永久移動到新 URL 時,合併兩個網站或頁面時,將既有的 URL 永久指向新的 URL。確保網站的 www & 非www 版本只有一個被索引。實現方法包括修改網站的 .htaccess文件、使用 Server 相關配置、如是使用 WordPress 解決方案則可使用支援轉址的三方套件進行設定。
- 對尋引擎排名的影響:由於 301 轉址是永久的,搜尋引擎會將原始 URL 的大部分權重和排名資料轉移到新 URL。這類型的轉址對於維護網站的權威性和搜尋排名非常重要,特別是在網站進行改版 or 更改網站原先架構時。
- 302 轉址的應用:
- 對尋引擎排名的影響:由於 302 轉址是臨時的,搜尋引擎通常不會將原始 URL 的排名資料完全轉移到新 URL。長期使用 302 轉址可能會對網站在尋引擎排名產生不利影響,因為它可能會導致原始 URL 保持索引,而新URL不獲得足夠的權重,簡單來說就是 URL 的權重無法集中。
- 實際應用情境:當一個頁面需要進行維護、更新時,或者進行 A/B 測試、啟動新網站前的暫時使用。302 轉址的設定方式與 301 相似,也可以透過修改 .htaccess 文件、使用 Server 相關配置,如是使用 WordPress 解決方案則可使用支援轉址的三方套件進行設定。
- 對尋引擎排名的影響:由於 302 轉址是臨時的,搜尋引擎通常不會將原始 URL 的排名資料完全轉移到新 URL。長期使用 302 轉址可能會對網站在尋引擎排名產生不利影響,因為它可能會導致原始 URL 保持索引,而新URL不獲得足夠的權重,簡單來說就是 URL 的權重無法集中。
總結
整理很多生硬的 SEO 相關資料結構優化的技術細節,用個比較直觀的角度思考是,網站無非是透過使用者搜尋指定關鍵字,在透過搜尋引擎將相關的內容推薦給使用者,所以網站建置好後即散落在搜尋引擎的大海裡,如何讓搜尋引擎快速理解網站的架構 & 內容資料,在網站建置時打造符合搜尋引擎規範的網站至關重要,希望讀者們讀完這篇對於尋引擎排名相關資料結構優化的技術有初步的了解,再來 Good Guy 編將分享另一個技術面向,即網站效能技術相關的優化!
如有任何電商建置 or 數位經營策略的需求,歡迎與我們聊聊,讓我們一起開啟屬於您的線上事業吧!
參考資料