前一篇文章 (技術面上篇) SEO 搜尋引擎優化知識,品牌官網資料結構 & URL 優化關鍵指標 介紹網站結構化資料 & URL 優化關鍵指標知識完後,相信看完的讀者們對網站資料結構 & URL 對搜尋引擎運作的關聯性有一定認識,網站建置除了將網站結構打造成爬蟲喜愛的資料格式外,下一步要做的就是關注網站技術面的另一個面向,網站載入的效能是否帶給使用者良好的操作體驗?
這篇文章會針對網站技術面與使用者體驗的關聯性為出發,進而影響搜尋引擎判斷網站排名分數的關鍵指標為主軸,讀者們讀完這篇文章後,會了解以下 3 個 SEO 優化網站效能的方向。
網站速度效能優化

精準評估伺服器規格
伺服器可以說是網站的核心,也是影響網站效能的重要關鍵因素之一,簡單來說有好的硬體設備才能為驅動網站帶來高品質的效能。
為何要這麼做?
伺服器的規格會直接影響網站的響應時間和資料處理的效率,選擇合適的伺服器規格可以確保網站能迅速回應使用者對網站的請求。如使用不匹配的伺服器規格可能導致網站在高峰期變得反應緩慢甚至崩潰,進而影響使用者體驗,最後對搜尋引擎的分數排名造成負面影響。
效益
根據 Google 的研究,網頁載入速度每增加 1 秒,跳出率就會增加 30% 以上,因此,提升網站載入速度不僅可以增加使用者對品牌網站的信任,優化使用者體驗的同時,也減少了跳出率,進而對排名有著正面影響。
具體執行解決方案
- 使用 GA4:如前提是品牌本身已經有網站在營運,在執行新平台的建置前,可以先透過 GA4 在舊站的數據作為網站流量的評估基準,進而推算新站的伺服器規格。
- 使用 VPS or 專用伺服器:網站建置最不推薦的就是為了省錢使用虛擬分享主機,原因在於不確定其他鄰居的網站是否會把伺服器資源給吃光,間接影響到自身網站效能的運作,所以推薦使用 VPS or 專用伺服器解決方案。
- 關於伺服器分類詳細介紹,可以參考這一篇:6大網站建置必知底層邏輯,一次搞懂主機、資料庫、網域、CDN、前端、後端運作原理
圖片大小優化
影響網站效能除了伺服器外,網站內容本身也是影響原因的一環,網站內容又可以分為:文字、圖片、影片組成。文字資料本身的容量很小,即使大量資料也不容易明顯造成網站效能降低的可能,影片的部分因為容量較大,較不建議直接上傳到伺服器本身,除了很佔伺服器空間外,有會大幅降低網站效能的可能,比較好的作法是將影片上傳至 Youtube 用連結引入的方式插入網站。最後就是圖片的部分,一般設計師製作完的圖片 or 到圖庫下載的圖片通常圖片的容量都不會太小,所以建議進行過壓縮,再做圖片上傳,確保網站效能優化。
為何要這麼做?
圖片通常是網頁上容量占比最大的元素之一。通過降低圖片大小,可以顯著降低網頁的載入時間。
效益
加快網頁載入速度,提升網站效能,優化使用者體驗,有利於搜尋引擎優化。
具體執行解決方案
- 使用圖片壓縮工具,Good Guy 編常用的壓縮圖片工具為:Optimizilla。
- 如使用 WordPress 解決方案,可以安裝三方壓縮圖片套件,好處是在於圖片上傳後,可以進行批次的壓縮,Good Guy 編使用的壓縮圖片套件為:WPvivid Image Optimization。
CDN 服務
CDN (Content Delivery Network,內容傳遞網路) 是一種分散式的服務網路,其目的在於將網站資料內容存儲在全球多個數據中心的伺服器上,進而加快使用者訪問網站時的載入速度。
其服務處理的資料範疇包含網站的圖片、影片、CSS、JS 檔案等網站資料,交由 CDN 來傳輸,以提高分散在世界各地的使用者訪問網站的載入速度,不僅如此,CDN 還能提供一定程度的安全保護,如抵禦 DDoS 攻擊,因為流量是分散到全球的節點上,不會讓單一的伺服器承受全部流量壓力。
為何要這麼做?
- 增加來自全球使用者的訪問載入網站速度:CDN 通過在全球範圍內分佈的伺服器來存儲網站的資料 (如圖片、影片、CSS & JS 檔案),當使用者造訪網站時,系統會依據地理位置作為判斷,從最接近的伺服器載入其網站內容給該使用者,進而大幅度降低載入時間。這服務對於在做跨境電商 & 規模較大的品牌是個很優秀的服務,很推薦做跨境電商的品牌對己的品牌電商官網使用 CDN 服務。
- 提高安全性:許多 CDN 服務供應商提供額外的安全功能,如 DDoS 攻擊防護、安全證書管理和數據加密,這些都有助於提高網站整體的安全性。
效益
- 增加網站載入速度 & 穩定性:上述提到除了針對全球使用者提供更快的網站載入速度外,通過分散流量到世界的 CDN 節點,可以降低對單一伺服器的依賴,提高網站的總體穩定性。
- 提高搜尋引擎排名:搜尋引擎 (如Google, Bing) 將網站的載入速度度視為重要的排名因素之一,使用 CDN 服務加快網站載入速度可以對搜尋引擎排名產生正面影響。
具體執行解決方案
- 選擇 CDN 服務供應商:根據品牌的預算、需求、目標受眾選擇合適的 CDN 服務供應商,主要會考量的點如:覆蓋地區、性能、成本和提供的安全性功能。
- Good Guy 編先前有使用過 Fastly 效果滿好的!
- Good Guy 編先前有使用過 Fastly 效果滿好的!
- 配置部署:依照 CDN 服務供應商的說明配置 CDN 服務。通常包含更新 DNS 的設定,將你的域名指向 CDN 提供的域名,並確保你的網站資料可以通過 CDN 載入。
網站快取設定
快取是一種用於網站端的技術,致力於存儲網站的臨時副本,以便於快速提供給使用者相關的網站資料,而無需每次都從伺服器重新載入網站的全部數據資料。快取可以發生在不同的層級,包含瀏覽器快取、伺服器端快取,以及通過內容傳遞網路 (CDN) 進行的快取。
為何要這麼做?
- 減輕伺服器負擔:網站對於重複的請求可以提供快取的機制時,這將直接降低伺服器的 Loading,尤其是在高流量的網站,能夠有效避免伺服器過載。
- 加快網站載入速度:通過存儲網站的臨時副本,快取允許使用者更快地載入網站資料,因為從 Local 端快取中獲取數數據資料,遠比從伺服器端重新載入快非常多。
- 優化使用者體驗:載入速度快的網站可以提供更優秀的使用者瀏覽體驗,降低使用者的等待時間,降低使用者的跳出率。
效益
- 搜尋引擎優化:搜尋引擎 (ex. Google, Bing) 網站的載入速度為排名的重要因素之一。加快網站的載入速度會獲得更高的搜尋引擎排名。不僅如此有研究顯示,加快網站的載入速度有利於提升轉化率,高效能的網站操作體驗更有可能促成使用者完成購買 or 完成目標動作 (報名活動 or 填寫表單…等)。
具體執行解決方案
- 全客製化網站:只要提到全客製化網站所對應到的解決方案都不難發想,就是把邏輯釐清楚然後請工程師開發就好 😆。可以規劃的範疇可分為:可以被 cache 的內容有哪些? (ex. 文字、圖片、影片、CSS、JS),再來評估每個頁面上的這些資料變動的頻率,做不同的 cache 機制開發。
- WordPress 解決方案:使用 WordPress 建置網站的讀者,則可以使用三方套件來滿足此需求,比較知名的三方 cache 套件有:WP Rocket、W3 Total Cache、LiteSpeed Cache。
- Good Guy 編個人是滿推 LiteSpeed Cache 因為免費版的功能就很強大,CP值破表啊!
HTML, CSS, JS 檔案壓縮與合併
壓縮
透過移除 HTML、CSS、JS 檔案中的所有不必要字元 (包括空格、換行符、註解等),來降低檔案的大小。這種壓縮通常在不影響檔案執行的前提下進行,簡單來說最終要達到的結果為,壓縮後的檔案在瀏覽器中運行的結果需與壓縮前一致。
合併
將多個 CSS、JS 檔案合併成單一檔案,以減少 HTTP 請求的次數。當網站減少向伺服器發送的請求數量時,網站載入的速度會得到提升。
為何要這麼做?
一句話說完,壓縮 & 合併可以減少文件大小和減少 HTTP 請求,提升頁面加載速度。
效益
一句話說完,加快網站的載入速度,提升使用者瀏覽網站體驗,進而達到優化搜尋引擎排名之目的。
具體執行解決方案
- 全客製化網站:需請工程師謹慎評估可以做壓縮與合併的 CSS & JS 檔案,再做壓縮與合併,以下是常用的線上壓縮工具。
- CSS 檔案壓縮工具
- JS 檔案壓縮工具
- Note:合併的部分建議請工程師評估可以合併的檔案,如使用工具合併可能會導致網站在檔案合併後前端資料出現異常。
- WordPress 解決方案:可以使用有支援該功能的三方套件執行滿足此需求,上述提到的 cache 套件,其中的:WP Rocket、LiteSpeed Cache 都有支援 CSS, JS 檔案的壓縮 & 合併喔!
精準評估品牌商業模式,製作網站需要的功能即可
寫到這聰明的讀者們應該也有發現,其實這些方法都圍繞在一個核心主軸,就是加快網站的載入速度,進而達到優化使用者瀏覽網站的體驗,最後提升搜尋引擎排名優化的手段啊!所以啊~最後 Good Guy 編想提醒正在規劃建置網站的讀者們,盤點完品牌的商業模式後,針對真正需要使用的功能做開發就好,一開始不要什麼都想做,先以網站最小可運行的規格去規劃就好,後續商業模式有變化,再來思考和規劃新功能的開發,或者既有功能的拓展,會是比較務實且讓網站輕量化的做法喔!
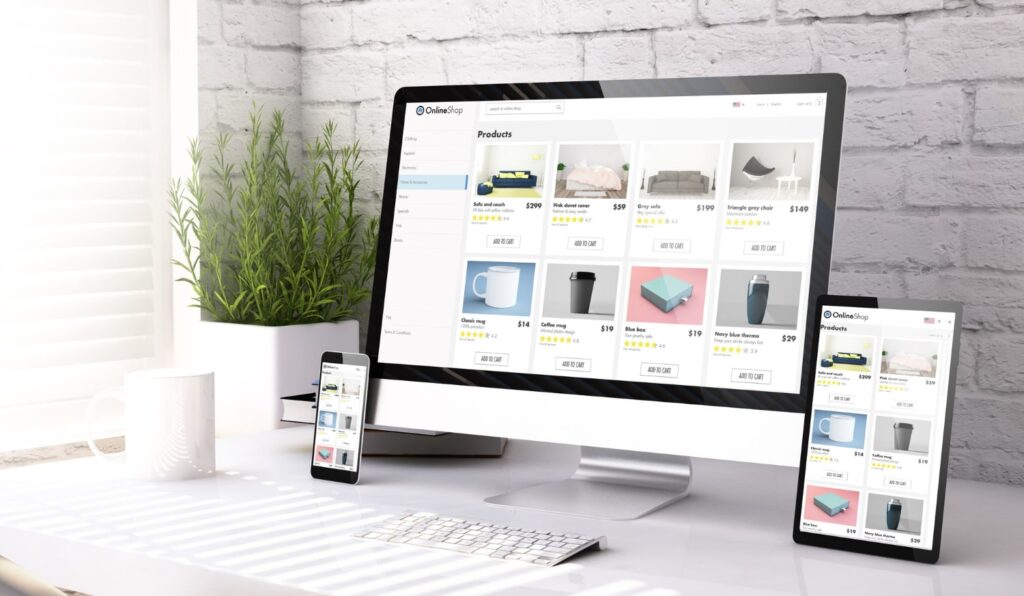
響應式網頁設計優化

在這個人手一機的時代,響應式網網頁設計 (Responsive Web Design, RWD) 絕對是目前網頁設計的必備規格,其目的在於使網站能夠靈活地適應不同的螢幕的尺寸 & 解析度,進而讓使用者無論是通過手機、平板、桌機造訪品牌網站,都能獲得最佳的瀏覽體驗。
為何需要這麼做?
隨著行動裝置的普及,越來越多的使用者會使用手機、平板電腦等行動裝置來瀏覽網頁。網站如果沒有進行 RWD 優化,可能會導致以下這些問題
- 使用者體驗不佳,在行動裝置上瀏覽未經 RWD 優化的網頁,可能會出現文字過小、圖片過大、排版混亂等問題,導致使用者體驗不佳。
- 影響搜尋引擎排名:Google, Bing 等搜尋引擎會將網站的行動裝置的友善視為一個重要的排名因素,因此未經 RWD 優化的網站可能會難以在搜尋結果拔得頭籌。
效益
這題的答案很簡單,把上述為何要這麼做的原因反過來想就是此題的效益了 😆 除了可以有效提升使用者體驗 & 進而搜尋引擎優化排名外,更重要的是有效增強品牌一致性,在所有設備上提供一致的網頁設計 & 優秀的使用者體驗,有助於強化品牌專業形象。
具體執行解決方案
- 全客製化網站:這一段請前端工程師處理就對了!簡單來說可以使用彈性格線系統 (如 Flexbox or CSS Grid) 來開發網站的頁面佈局。或者依據不同螢幕尺寸或解析度,來制定不同螢幕在不同寬高的前提下,所相應的網站佈局與排版該如何呈現。
- WordPress:先不論請前端工程師全客製前端,將前端相關的檔案引入 WordPress 的解決方案,這邊想分享的是使用頁面編輯器 (Pagebuilder) 的解決方案,常見知名的如:Elementor, Divi, Brizy。在這些頁面編輯器裡,都會有桌機、平板、手機的相應尺寸的設定,做法很直覺,點擊指定裝置的 icon,進行相應的網站內容排版即可!
網站效能技術評估指標

LCP (Largest Contentful Paint)
基本定義
LCP衡量的是在視窗中最大內容元素 (如圖片、影片、文字資料) 渲染完成的時間。這是一個重要指標,它反映了主要內容成為可見內容的速度。
實務優化應用
- 優化圖片:使用適當的圖片大小 & 格式 (建議圖片都壓到 500k 以下,然後使用 webp 格式)。
- 伺服器回應時間:通過改善伺服器配置或者升級伺服器器規格,以減少 CSS & JS 檔案讀取速度緩慢問題,進而確保核心的 CSS、JS 盡可能提早載入並執行。
FID (First Input Delay)
基本定義
FID 衡量的是使用者首次與頁面互動 (例如點擊連結、按鈕) 到瀏覽器實際能夠開始處理事件響應的時間。這個指標反映了網站互動性的響應效率。
實務優化應用
- 減低 JS 檔案執行時間:優化或延遲非核心 JS 檔案的載入。
- 使用 Web Workers:能避免在網站背景中運行 JS 檔案載入時遇到阻塞問題。
- Note:Web Worker 官方文件
TBT (Total Blocking Time)
基本定義
TBT 衡量的是從首次的網站內容繪製到最後一個長時間任務結束之間,主執行緒被長時間任務 (long tasks) 阻塞的總時間,阻塞的時間指的是長時間任務中大於 50ms (long task time – 50ms),將每個 long task 阻塞時間做總和就是 TBT,這段時間是無法回應使用者互動的時間。簡單來說就是延遲越久 TBT 的分數越低,改善以下幾點 FCP、TTI、SI、網站圖文大小、HTML 優化、減少 JS 程式碼都會是改善 TBT 的重點要素。
實務優化應用
- 優化長時間任務:識別並拆分或優化耗時的 JS 檔案載入任務。
- 利用瀏覽器快取機制:儲存重要的網站資料的,減少載入時間。
CLS (Cumulative Layout Shift)
基本定義
CLS 是用於評估網站穩定性的指標,其目的在於評估網站的穩定性,讓使用者在瀏覽網站時可以獲得更佳的使用體驗。當網站的前端視覺版面排版出現不穩定之情況時,導致頁面元素的位置發生了改變,可能導致使用者在操作時失誤,都會影響 CLS 的分數喔!
實務優化應用
- 為圖片 & 影片制定尺寸:在 HTML 中直接定義媒體文件 (image, video) 容器的寬高。
- 盡量避免插入動態內容:加入動態內容時應避免推動其他內容或者改變網站排版。
總結
雖然總結了很多生硬的網站技術優化細節,其實本篇的重點都只有一個,一句話說完:提升網站載入速度效能優化、提升使用者體驗、進而優化搜尋引擎排名成績,希望讀者們讀完這篇對於網站效能優化的技術有初步的了解,幫助你們在建置網站時,能打造出最輕量化效能最佳化的網站,以利提升網站在搜尋引擎的成績排名!
如有任何電商建置 or 數位經營策略的需求,歡迎與我們聊聊,讓我們一起開啟屬於您的線上事業吧!
參考資料