品牌辛苦完成 Shopify 電商網站建置後,下個階段的目標即是思考如何增加網路商店的營收?投廣告或許是最直接獲得流量的策略之一,但廣告預算砸下去後,是否能準確為品牌變現則需做進一步觀察。所以在花這筆預算前品牌端或許可以先靜下來思考,品牌自身的服務 or 產品,可以針對哪些面向跟消費者做更深度的溝通,獲得消費者對品牌更深度的認識與看見品牌的價值,進而增加轉單率!
要如何執行?Good Guy 編會建議品牌端先耕耘搜尋引擎的自然流量,簡單來說就是經營 SEO 搜尋引擎排名啦!本篇會分享在 Shopify 系統上斬獲高度評價的 SEO APP SearchPie SEO & Speed optimize 操作指南。
讀者們讀完這篇文章後,會了解以下 8 大方向重點
ECommerce 電商 SEO 概述
EC 電商 SEO 顧名思義就是在電商網站上進行搜尋引擎的搜尋能見度優化,基本上跟一般網站的 SEO 概念和邏輯一致,關於基礎的 SEO 概念 Good Guy 編分為 2 個面向:技術面 & 內容面,相關的知識可以參考以往我整理的 SEO 知識相關文章
SEO 技術面優化
SEO 內容面優化
電商網站 SEO & 形象網站 SEO 差異
複習完網站 SEO 的基礎知識後,再來分享電商網站 SEO 與一般形象網站的重點差異,直接用以下表格說明
| 項目 | 電商網站 SEO | 形象網站 SEO |
| 關鍵字 | 更著重於在品牌主力產品相關的關鍵字,ex. 產品名稱、品牌、型號、規格等。 | 較著重於資訊型或服務型關鍵字,ex.「如何…」、「什麼是…」等。 |
| 網站結構 | 產品目錄頁、篩選功能、產品細節頁、購物車頁、結帳流程等,這些電商特定元素的優化在電商網站 SEO 的優化至關重要! | 較著重於網站整體內容主題的規劃,例如部落格文章頁、服務介紹頁、關於我們頁的關聯性為一般形象網站 SEO 優化的重點。 |
| 內容類型 | 除了產品標題、描述、URL 需要埋放特定關鍵字進行佈局外,還需要特別注意消費者對商品的評論、購買指南等內容。 | 內容方向較注重資訊型內容,或一個議題的深入探討 ex. 介紹文章、旅遊指南、操作教學等。 |
| 轉換率優化 (CRO) | 對電商網站來說,轉單率優化是最重要的一環,所以使用者的購物體驗是品牌必須關注的 ex. 遺棄購物車、結帳流程優化等問題。 | 一般形象網站則相對單純,著重於提升網站流量、增加品牌知名 or 表單填寫率等。 |
| 技術 SEO | 網站速度、SSL 基本的面向要顧及外,再來就是結構化資料 (Schema) 幫對電商網站也很重要 ex. 產品 Schema、評價 Schema | 網站速度、SSL、結構化資料也相對單純大多圍繞在這2個:文章 Schema、服務 Schemas |
我們可以發現電商 SEO 會更著重於產品相關的資料佈局,ex. 產品目錄頁資料、產品細節頁資料、產品評價功能等。下個問題來了,如果我們使用 Shopify 系統為品牌建置電商網站,該怎麼優化 SEO 呢?方法很簡單,就是安裝一個擁有強大的 SEO 功能的 APP 就好了 😆
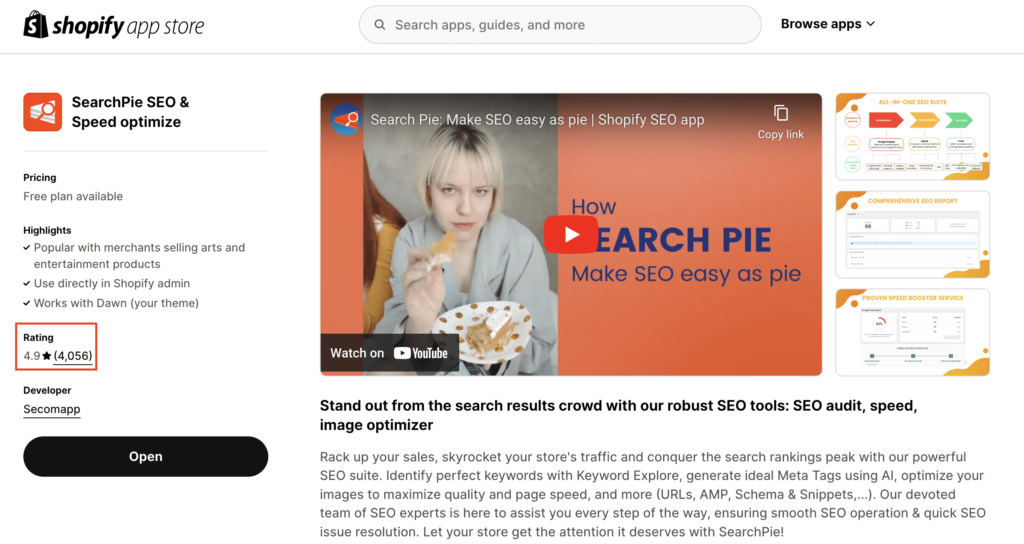
Search Pie SEO & Speed optimize 簡介
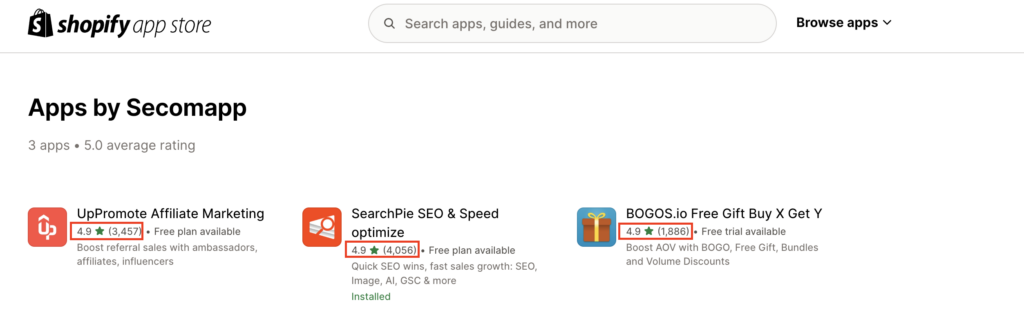
Search Pie SEO & Speed optimize 是由 Secomapp 公司開發的專為 Shopify 系統開發的 SEO 優化 APP,Secomapp 在 Shopify 領域已經耕耘超過 10 年,其開發的知名 APP 有以下 3 個
- UpPromote Affiliate Marketing (4.9 顆星)
- SearchPie SEO & Speed optimize (4.9 顆星)
- BOGOS.io Free Gift Buy X Get Y (4.9 顆星)

他們家開發的 APP 在 Shopify APP Store 上均超過 1500 個使用者評價,其評價等級在滿分 5 顆星斬獲 4.9 顆星的近乎滿分的評價,在標準嚴苛的 Shopify APP Store 裡還能擁有眾多使用者的高評價確實很強大!Good Guy 編就看過功能較不完整的 APP 被不少使用者奉上無情的毒蛇1星評價啊 😆
言歸正傳,今天要介紹的 APP 正是上述移到的 SearchPie SEO & Speed optimize,這款 APP 在 Shopify APP Store 上擁有超過 4000 個使用者評價,且評價等級還能維持在接近滿分的 4.9 顆星。現在就讓我們來揭開它的神秘面紗,瞧瞧它到底有什麼過人之處!

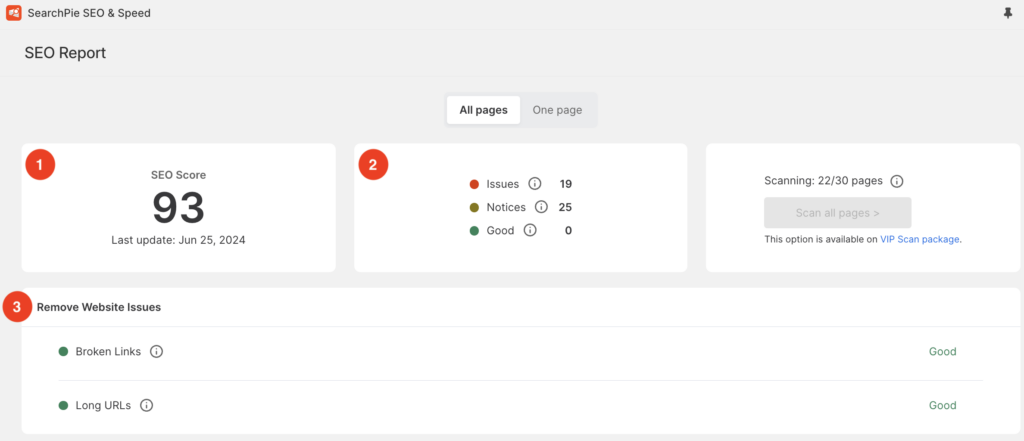
報告 (Report)
所有頁面 All Page

1. SEO Score:網站本身的 SEO 成績
2. 網站健檢狀態
- Issues:有問題的頁面數量
- Notices:通知待確認的頁面數量
- Good:完整達標的頁面數量
3. Remove Website Issues (移除網站的問題)
- Broken Links:損壞連結的頁面數量偵測
- 細節說明:如果消費者點擊到 404 錯誤連結,很有可能對品牌留下負面印象 (品牌缺乏專業感),也有很高的機率跳轉離開網站,最後導致網站流量下滑。
- 細節說明:如果消費者點擊到 404 錯誤連結,很有可能對品牌留下負面印象 (品牌缺乏專業感),也有很高的機率跳轉離開網站,最後導致網站流量下滑。
- Long URLs:字元數過長的網址
- 細節說明:超過 128 個字元的長 URL (包含通訊協定、主網域、子目錄) 不僅會讓使用者覺得網站結構混亂 (ex. 中文的網址),還會對 Google 爬蟲抓取頁面時有負面影響,導致 SEO 排名變差。

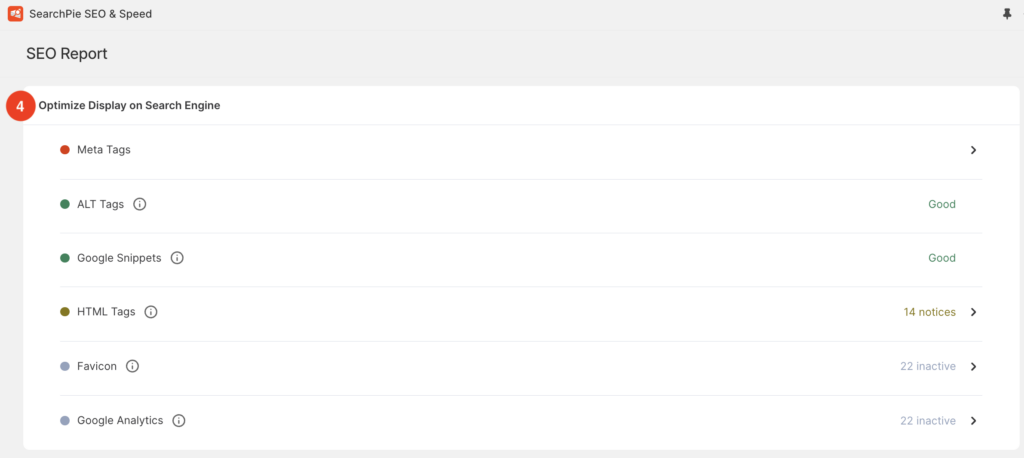
4. Optimize Display on Search Engine (優化在搜尋引擎上的顯示)
- Meta Tags:列出每個頁面的 Meta Tags 的狀態
- ALT Tags:圖片 ALT Tags 的狀態
- Google Snippets:結構化資料 (Schema JSON-LD) 的狀態
- HTML Tags:列出頁面 html tags (ex. H1, H2, H3) 的狀態
- Favicon:網站 favicon 是否有上傳
- Google Analytics:GA4 or GTM 是否有成功串接?

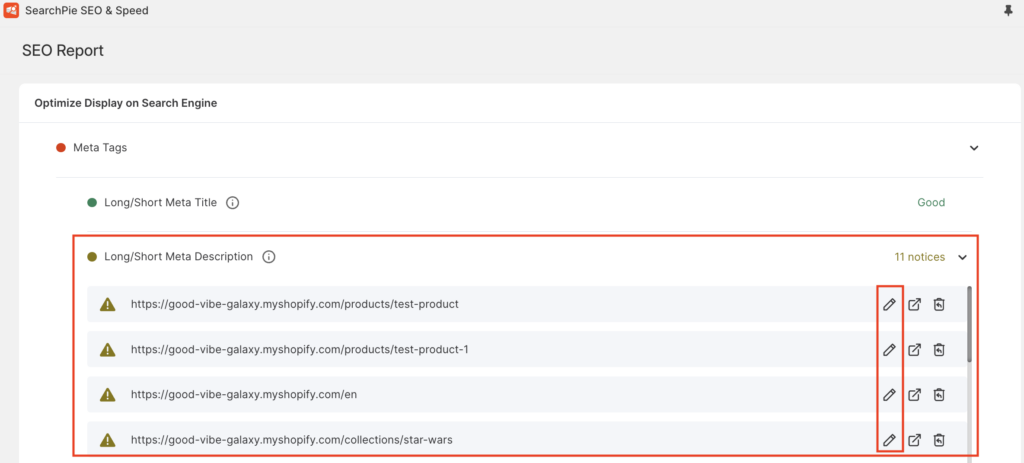
上圖是過長或過短的 Meta Description 的待修正通知為展開列表的內容的範例,點右側箭頭,會展開下拉選單,列出有這些問題的網址,可再點擊每一列上的鉛筆圖示,進行編輯優化。

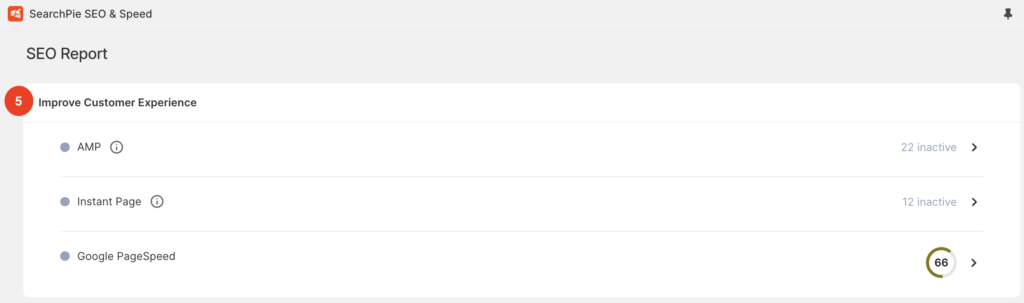
5. Improove Customer Experience (優化使用者體驗)
- AMP:全稱 Accelerated Mobile Pages,簡單來說就是讓手機版的網站效能優化的技術
- Instant Page:預先載入頁面的技術,有助於提升網站效能
- Google PageSpeed:Google PageSpeed 分析目前網站的分數顯示
One Page
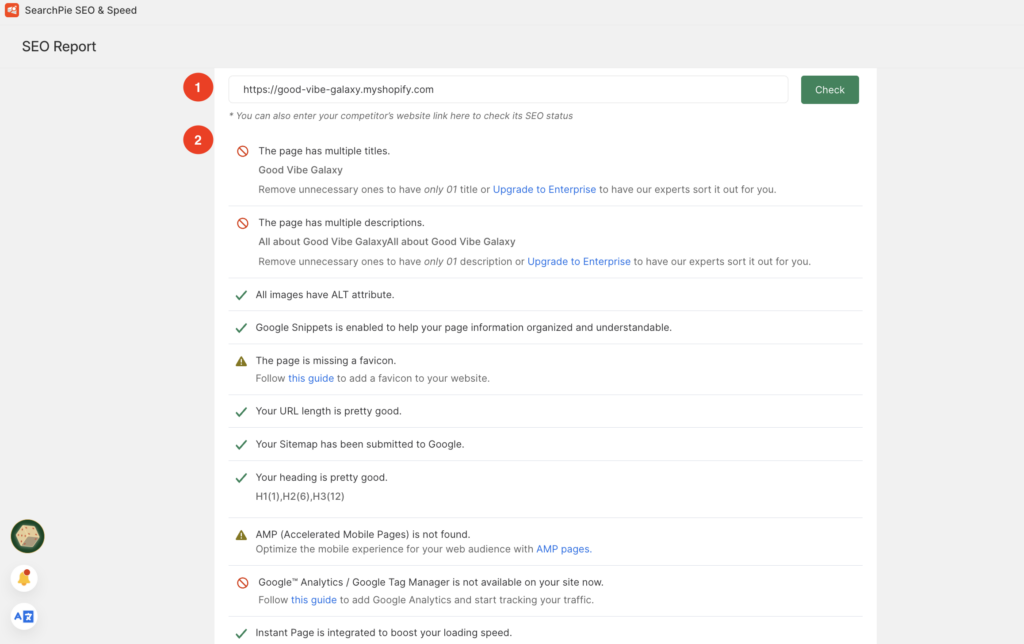
如網站建置已經完成,後續電商網站進入維運的階段,有新增任何頁面 (產品目錄、產品頁、CMS 頁) 可以透過 One Page Report 的功能,輸入新頁面的網址,SearchPie 就會列出這個頁面所有跟 SEO 優化項目的狀態,非常清楚,以利網站管理員直接針對新的頁面做 SEO 優化!

2個操作重點
- 在 URL 欄位輸入想檢測頁面的網址
- 列出該頁面 SEO 待優化的項目,給網站管理員確認優化
標籤和內容 (Meta tag & Content)

SEO Tags

這部分功能有 3 個重點
- Bulk Meta Tags:批次編輯所有頁面 Meta Tags 資料
- Bulk Image ALT:批次編輯所有頁面圖片 ALT Tags 資料
- AI Generate:透過 AI 人工智慧的技術自動生成頁面文字資料
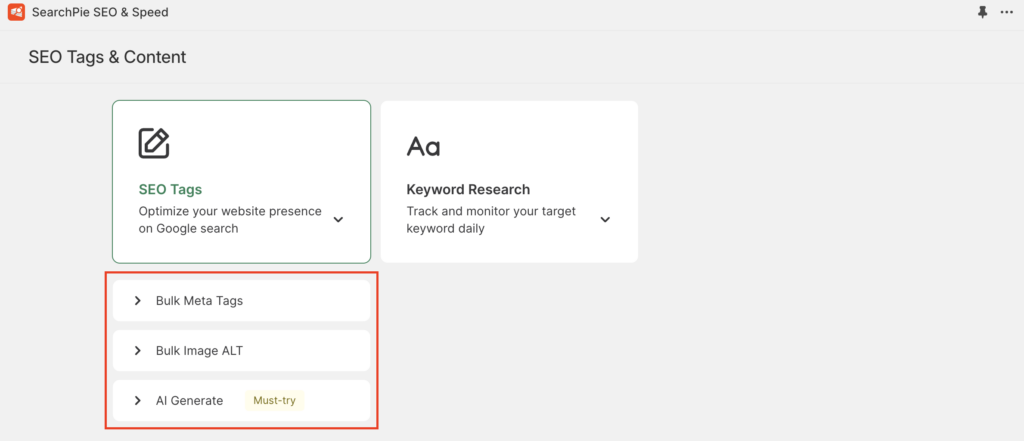
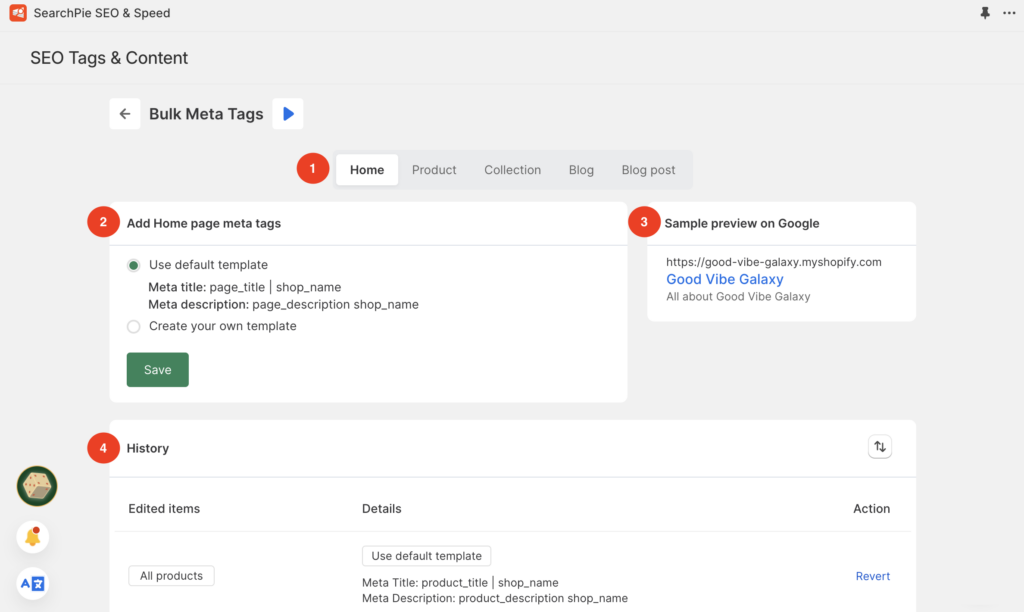
Bulk Meta Tags (批次編輯 Meta 資料)
SearchPie 在相似資料的編輯邏輯規劃得很好,基本上 Bulk Meta Tags & Bulk Image ALT 的概念一樣,這裡就以 Bulk Meta Tags 為例。

- 頁面分類
- Home 首頁
- Product 產品頁
- Collection 產品目錄頁
- Blog 部落格分類頁
- Blog post 部落格內頁
- Add Home page meta tags (新增首頁的 meta tags )
- Use default template:使用預設的模板架構 (SearchPie 自定義的資料格式)
- Create your own template:自定義模板架構
- Note:除非有很客製的內容格式,不然 Good Guy 編認為預設的就夠用了
- Sample preview on Google (在 Google 搜尋引擎上的資料顯示預覽)
- History (所有網站管理員的修改歷史紀錄)
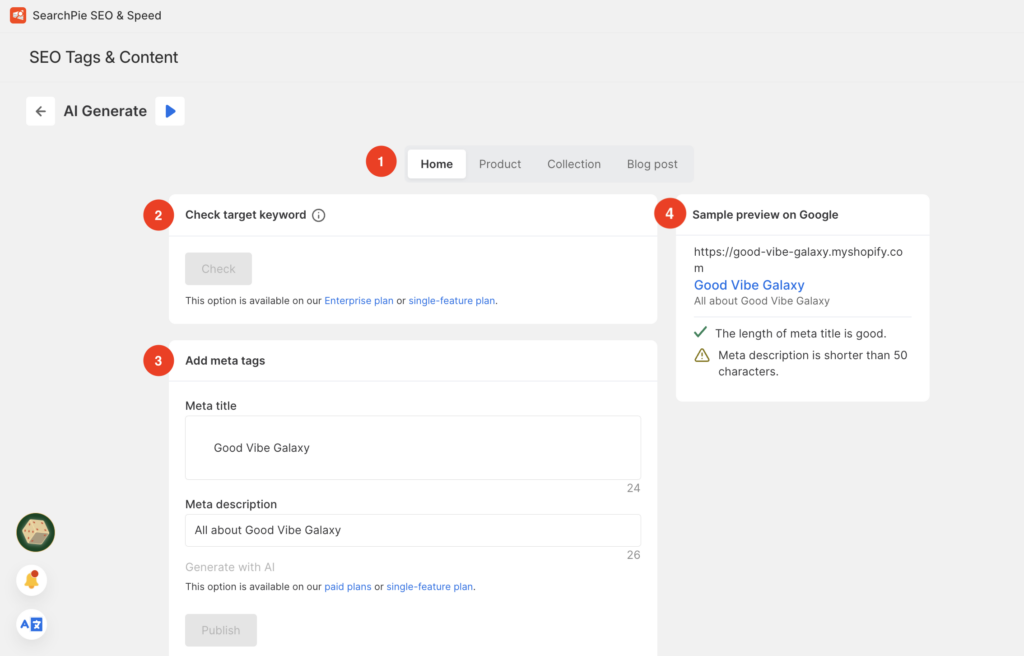
AI Generate (AI 生成內容)

- 頁面分類
- Home 首頁
- Product 產品細節頁
- Collection 產品目錄頁
- Blog post 部落格內頁
- Check target keyword (確認目標關鍵字)
- 目前分享的版本是 Search Pie 的免費版,需要升級到最高階的 Enterprise plan 才可以使用此功能,我在稍後分析價格的章節,會分享哪個方案最划算。 依據各大AI 生成式語言模型的邏輯 (ex. Chatgpt, Gemini),推測這功能是輸入指定關鍵字後,自動生成跟這關鍵字有關的文案。
- 目前分享的版本是 Search Pie 的免費版,需要升級到最高階的 Enterprise plan 才可以使用此功能,我在稍後分析價格的章節,會分享哪個方案最划算。 依據各大AI 生成式語言模型的邏輯 (ex. Chatgpt, Gemini),推測這功能是輸入指定關鍵字後,自動生成跟這關鍵字有關的文案。
- Add meta tags (將目標文案新增至相關 meta 欄位)
- Sample preview on Google (在 Google 搜尋引擎上的資料顯示預覽)
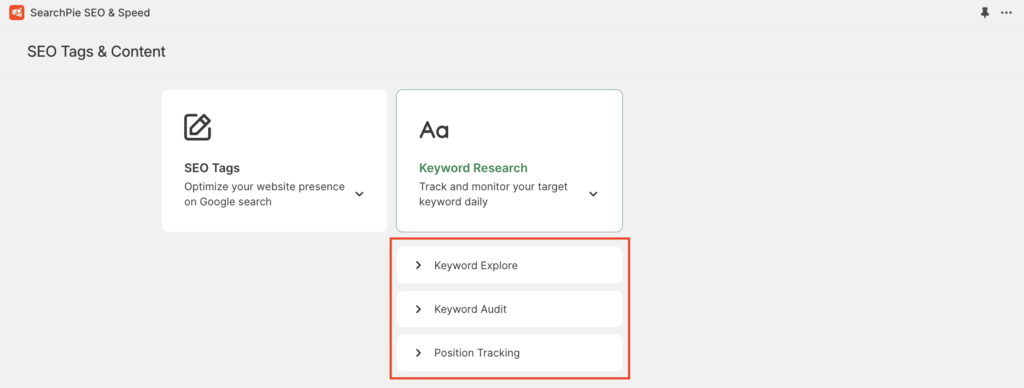
Keyword Research (關鍵字調研)

這部分功能有 3 個重點
- Keyword Explore:關鍵字探索功能
- Keyword Audit:頁面關鍵字的顯示確認
- Position Tracking:網站頁面的排名資料
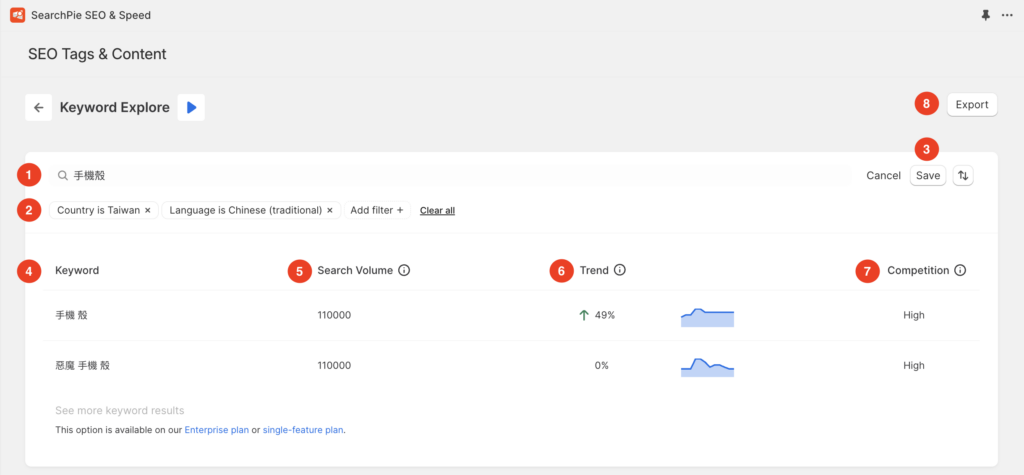
Keyword Explore (關鍵字探索)

- 關鍵字輸入欄位。
- Filter:關鍵字篩選器功能,這裡以台灣 & 繁體中文作為範例
- Save:點擊儲存查看關鍵字資料
- Keyword:相關關鍵字列表
- Search Volume:關鍵字的搜尋量數據
- Trend:關鍵字的趨勢數據
- Competition:該關鍵字的競爭程度
- Export:批次導出成 csv 檔表格,方便網站管理員確認
Note:免費版只能顯示2組關鍵字的數據,要升級到最高階的 Enterprise 方案,才可以看更多數據。
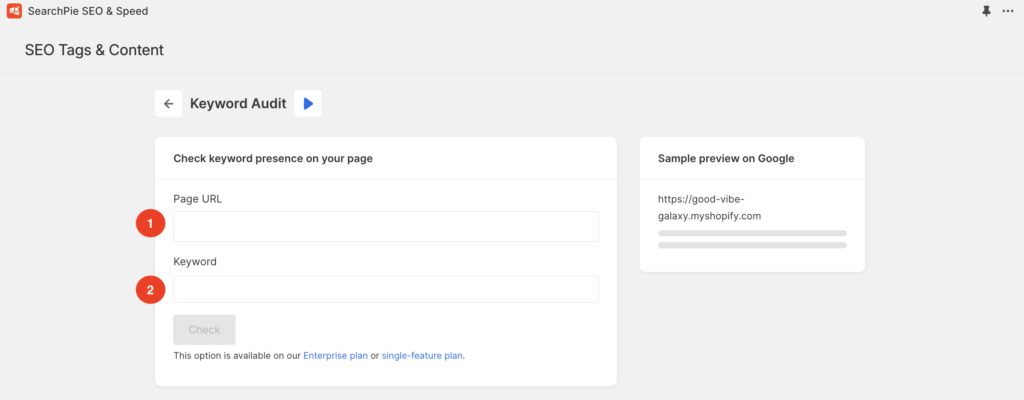
Keyword Audit (頁面關鍵字顯示確認)

Check keyword presence on your page:確認關鍵字是否顯示在該頁面上
- Page URL:輸入想確認的頁面網址
- Keyword:輸入想確認的關鍵字資料
Note:需升級到最高階的 Enterprise 方案,才可以使用此功能
Position Tracking (網站關鍵字的排名資料)

這個功能基本上就是與 Google Search Console 串接,把上面的關鍵字相關資料抓過來
Note:需升級到最高階的 Enterprise 方案,才可以使用此功能
網址管理 (URL Control)

這部分的功能主要有以下4個面向
- Internal link:內部連結資料確認
- Broken link:損壞連結的資料確認
- Long URL:後綴子目錄過長的網域資料確認
- Backlink:反向連結資料確認
簡單來說就是確認整個網站的 URL 的功能,操作概念主要會依據不同網址狀況進行分類,呈現該狀態的網址列表給網站管理員確認與優化,由於操作邏輯大同小異,Good Guy 編分享 Broken Link & Backlink 為主。
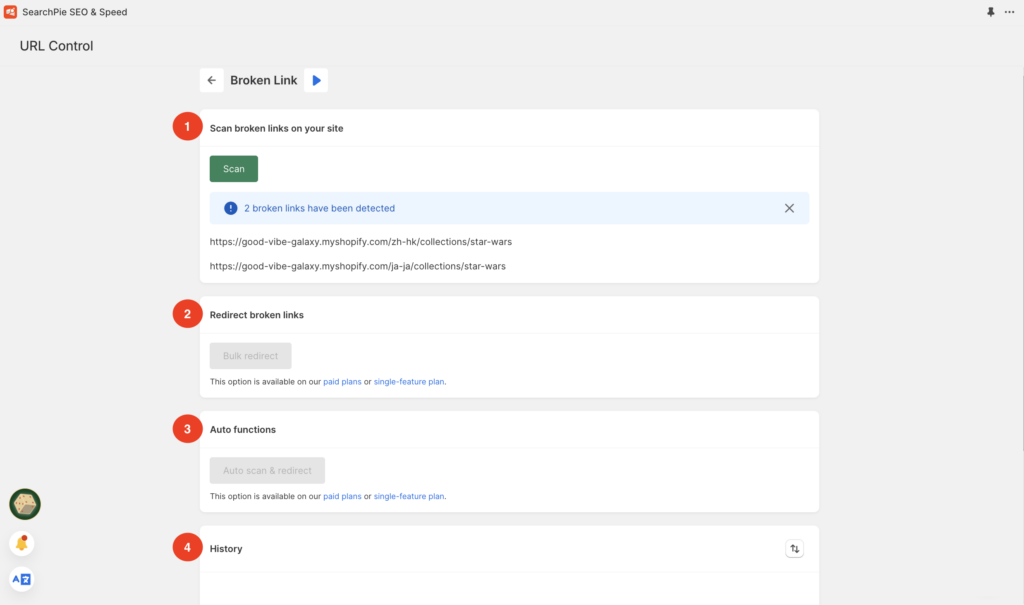
Broken Link (損壞連結資料確認)

- Scan broken links on your site:掃描網站所有的損壞連結
- Redirect broken links:損壞連結自動導流至其他頁面功能
- Auto functions:自動掃描 & 自動修復損壞連結功能
- History:損壞連結修正歷史紀錄
Note:需升級到最中階的 Premium 方案,才可以使用此功能。
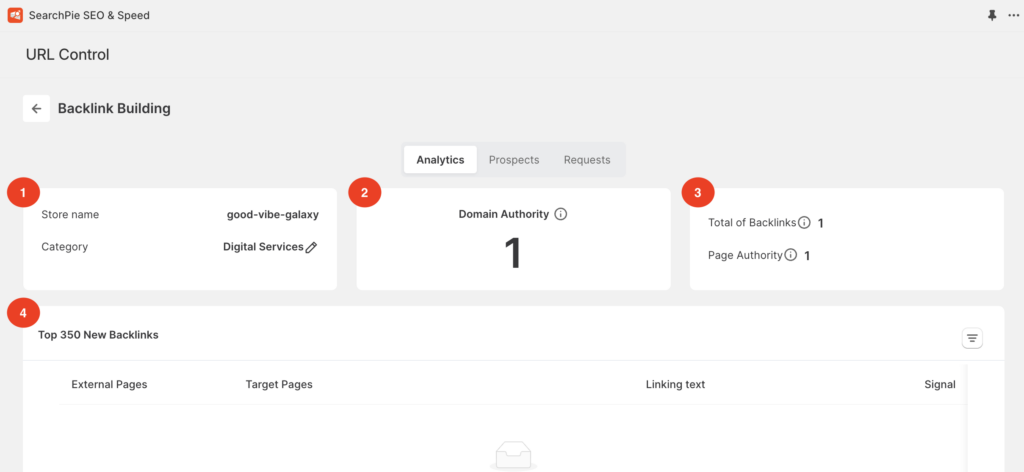
Backlink (反向連結資料確認)
Analytics (報告分析)

- 網站資訊
- Store name:商店名稱
- Category:商店分類,可以選擇適合品牌自身的產業分類即可
- 網域權重:該指標評估網站在搜尋引擎排名潛力,分數區間為 1-100
- 數量 & 權重
- Total of Backlinks:全網站的反向連結數量統計
- Page Authority:預測網站首頁在搜尋引擎的排名潛力,分數區間為 1-100
- Top 350 New Backlinks:本網站前350個最新反向連結列表資訊
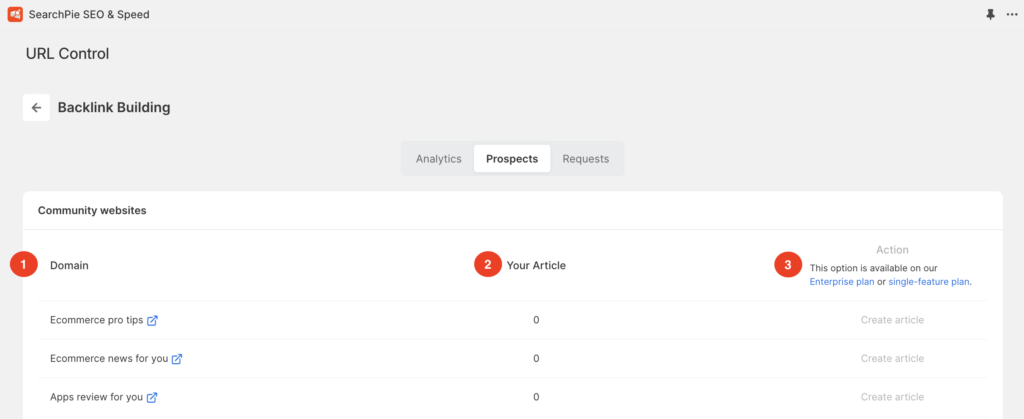
Prospects (反向連結願景)
這是一個非常酷的功能,SearchPie 整理了一系列的網站,其中有他們 Community websites & 安裝他們 app 的 Shopify 網站列表。這功能運作的邏輯是,網站管理員在自身網站建立文章後,在這些網站名單中找尋與自身品牌關聯度較高的標的,要求對方審核文章,如通過審核,系統會自動在對方網站建立自身網站的反向連結,是個超級強大的功能啊!

- Domain:Community website or Shopify website 名單
- Your Article:自身網站在目標網站上的文章數
- Action:在自身網站建立文章並請求目標網站在網站放上自身網站的文章,以建立反向連結
Note:這個功能只有在最高階的 Enterprise plan 才有開啟喔。
Requests (反向連結請求)

這功能基本上和上述的 Prospects 一樣,只是邏輯反過來,變成別的網站發送放反向連結的請求給品牌本身,經過品牌自身的網站管理員審核通過後,網站會自動在網站生成對方網站內文章的反向連結,會以 Blog post 的方式進行!是不是很強大呢?不得不說這個設計非常聰明,彙整了有使用 Search Pie 的使用者,在反向連結議題做價值共享!
Note:這個功能只有在最高階的 Enterprise plan 才有開啟喔。
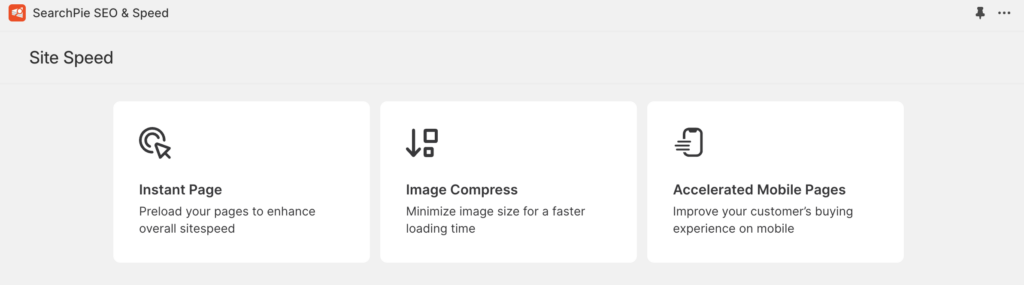
網站效能優化 (Site Speed)

網站效能的部分主要分為3個部分
Instant Page (即時頁面)
簡單來說就是一個預先載入網站的機制,有助於提升網站的效能,這部分的操作很簡單,就一個 enable 開關,打開就對了!
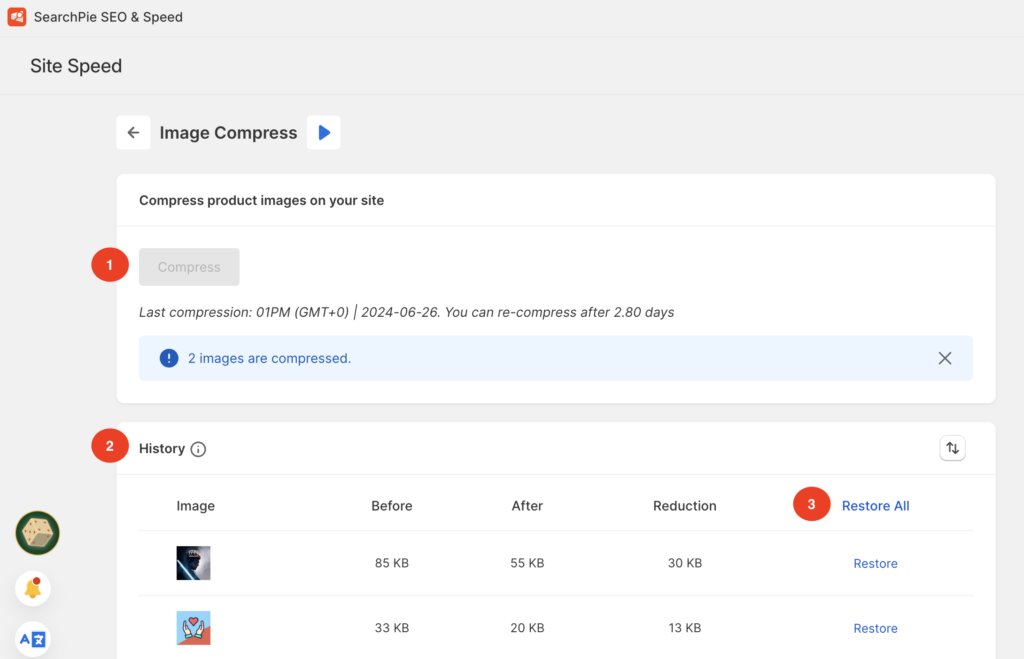
Image Compress (圖片壓縮)

- Compress:壓縮按鈕,點擊後會壓縮全站圖片檔案
- History:列出壓縮過的圖片歷史紀錄
- Restore:如果壓縮後的解析度不佳,可進行復原,可以選擇單張 or 全部復原
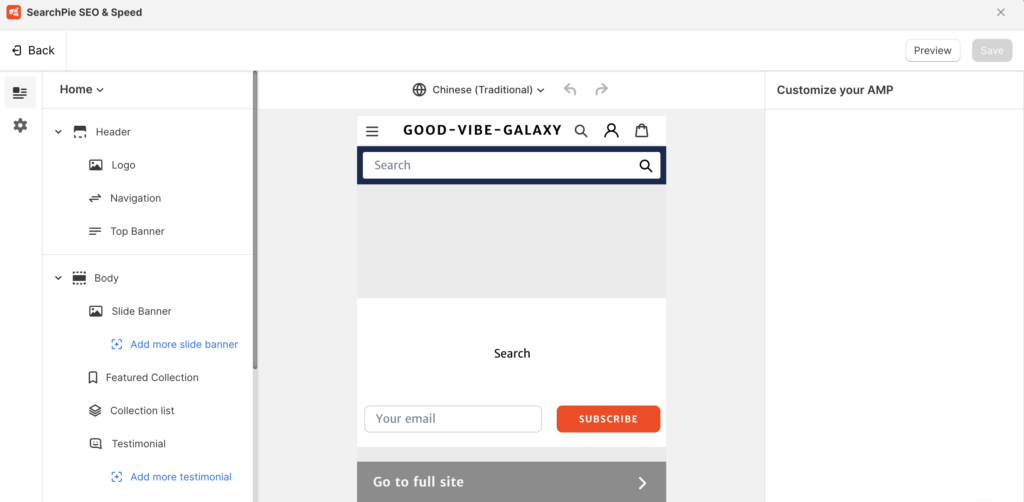
Accelerated Mobile Pages (響應式設備頁面加入載入)
簡單說明這功能的定義,AMP 是 Google 主導開發的開源專案,目的在提升行動裝置的網頁載入速度,為使用者提供更快速、流暢的瀏覽體驗。AMP 是一種簡化的 HTML 格式,透過限制 JavaScript 和 CSS 的使用,以及預先載入網頁內容等技術,讓網頁能夠在行動裝置上快速載入。
畢竟這功能就是用來限制程式碼的使用,來達到提升行動裝置的網頁載入速度,所以 SearchPie 的 AMP 功能,能設定的元素沒有到非常多,Good Guy 編認為除非是特定頁面的資料量非常大,且同時也是對於品牌本身是很重要的頁面,再使用這功能就好!

Google 推進器 (Google Booster)

這部分的功能主要分為3個部分
Local Search (在地搜尋)
這個部分主要是連動品牌本身的 Google 商家資料,設定的方法很簡單,點擊登入按鈕,登入指定的 Google 帳號後就完成了!
Google Index (Google 索引)
這個部分主要是連動品牌本身的 Google Search Console 資料,設定步驟非常容易,點擊登入按鈕,登入指定的 Google 帳號後就完成資料串接了!
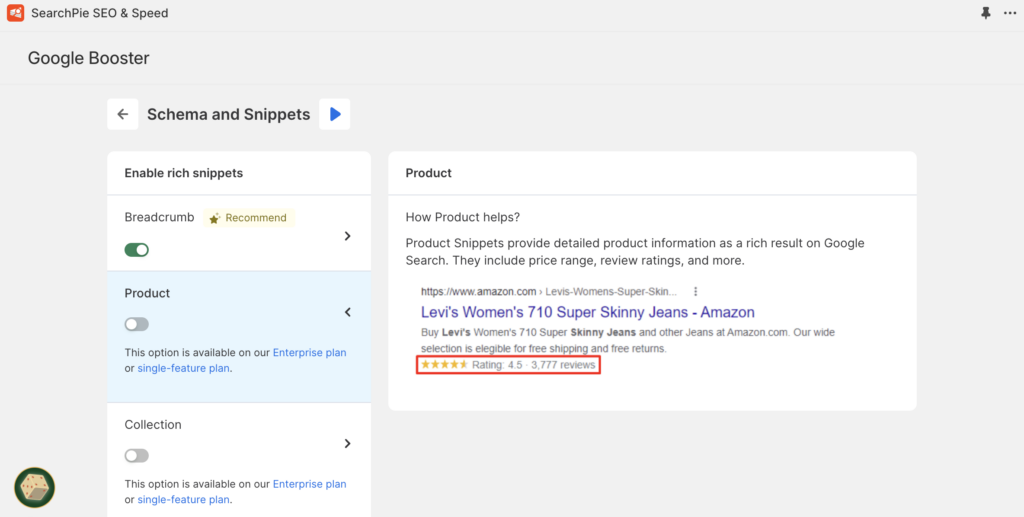
Schema & Snippets (結構化資料)
這部分滿重要的,開啟這功能能幫助 Google 搜尋引擎爬蟲更準確理解品牌的網站資料,有助於提升網站 SEO 排名,強烈建議開啟這功能!

針對不同類型類型 & 相關電商功能,SearchPie 已經規劃好合適的 Schema,只要動動手指把開關打開就好啦,就是這麼簡單!
Note:這個功能只有在最高階的 Enterprise plan 才有開啟喔。
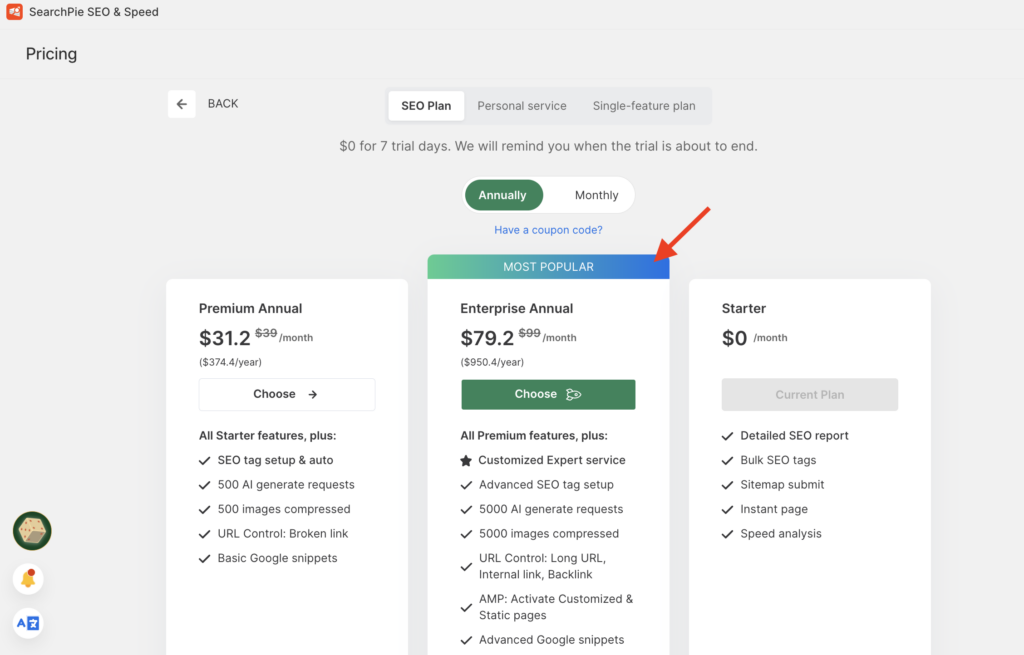
價格方案 (Pricing)

SearchPie 的功能基本上已經介紹完,聰明的讀者有發現了吧,基本上好用的功能都要在最高階的 Enterprise Plan 才有開啟,如要獲得 SEO 最佳化的功能,毫無疑問選擇這個方案就對了!但下個問題來了,這個方案的價格似乎不便宜,年繳的方案一個月要 80 鎂 (NTD$ 2,400 左右),一年需要花費約 NTD 29,000 實在有點難以無懸念手刀刷下去 😭
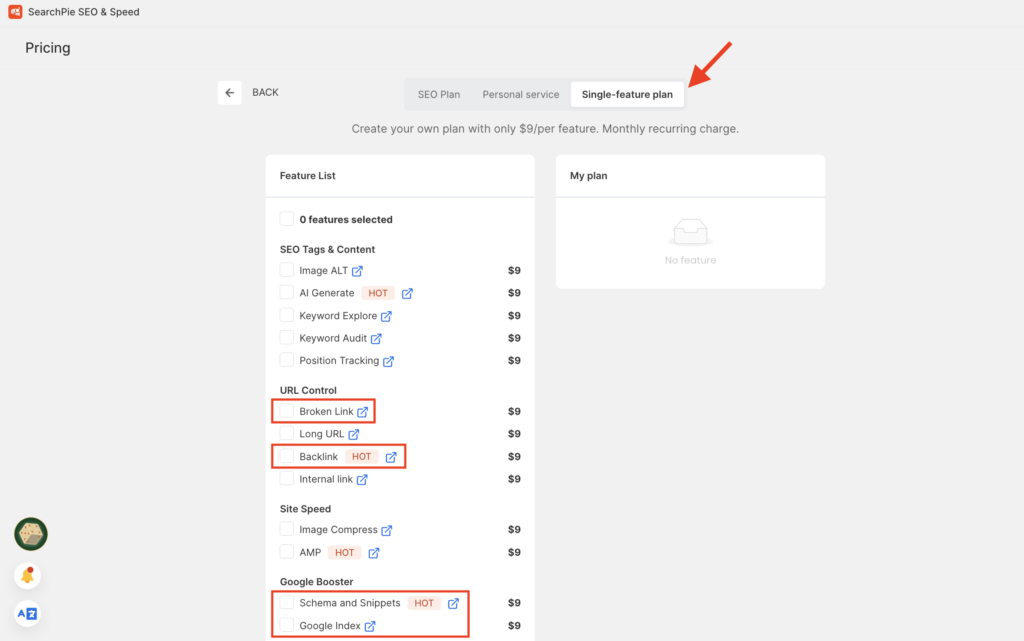
這時候就不得不嘉許 SearchPie 思考的很周全,他們有針對開啟個別項目進行個別收費,可以給品牌斟酌選擇自己需要的功能就好,實在太貼心啦!下個問題又來了,有這麼多客製功能,品牌端該怎麼選才可以把錢花在刀口上呢?直接公佈答案,建議必備開啟功能如下圖

基本上這4個功能 (Broken Link, Backlink, Schema & Snippets, Google Index) 是唯一只能透過 SearchPie 來優化 Shopify 電商網站的 SEO ,至於剩餘的功能都有其他替代工具,請參考以下替代解決方案說明:
- Image ALT:Shopify 本身圖片就有挖好這欄位,自己編輯就好啦!
- AI Generate:用 Chatgpt, Copilot or Gemini 都有免費的方案。
- Note:AI 工具的使用,Good Guy 編在這邊提醒一下,Google 最新的垃圾內容政策已經包含偵測 AI 工具產生的內容了,如果被抓到,網站會被 Google 取消索引,基本上網站就等於報廢了。所以建議 AI 工具用來查資料就好,初步閱讀完資料後還是要經過自己內化,最後用自己的習慣的論述方式來規劃網站的內容,才是最安全的做法喔!
- Note:AI 工具的使用,Good Guy 編在這邊提醒一下,Google 最新的垃圾內容政策已經包含偵測 AI 工具產生的內容了,如果被抓到,網站會被 Google 取消索引,基本上網站就等於報廢了。所以建議 AI 工具用來查資料就好,初步閱讀完資料後還是要經過自己內化,最後用自己的習慣的論述方式來規劃網站的內容,才是最安全的做法喔!
- Keyword 相關功能:可以使用 Google ad keyword planner 或是主流的 SEO 工具 ex. Semruch, Ahrefs。
- Long URL:Shopify 針對所有頁面都有挖 URL 欄位給網站管理員編輯,編輯時嚴謹一點就好!
- Image Compress:壓圖的功能網路上有很多免費工具,千萬別花這冤望錢啊!ex. Optimizilla
- AMP:不建議使用這功能,因為可能會導致頁面的內容變少,可能會影響受眾對品牌的觀感,如要加快網站的效能,可以選擇更輕量化的 Theme (主題) or 將圖片的 size 壓縮在 500kb 以內,會來得更務實喔!
總結
Good Guy 編認為 SearchPie 是個很適合使用在 Shopify 網站進行 SEO 優化的 APP,優勢如選單分類清楚、功能完整、還有貼心的客製功能開啟方案,不得不說給品牌很大的彈性!
偷偷跟你們分享,原本他們的 Keyword Explore 資料沒有包含台灣,我這邊與他們客服反應,他們的客服立馬請工程師處理,沒多久台灣地區的關鍵字數據就出現了,不僅如此有任何問題與他們的客服詢問,客服回覆的效率很快,回覆也非常專業,非常令人放心呢!
基本上 SearchPie 已經被 Good Guy 編赤裸的進行全部功能的拆解與說明啦!希望能幫上想優化在 Shopify 電商網站進行 SEO 優化的讀者們。
最後私心與讀者們分享,點擊以下連結下載 SearchPie SEO & Speed optimize APP 可享有8折優惠喔!事不遲疑立馬開始優化 Shopify 電商網站的 SEO 排名吧!
👉 點我獲取 SearchPie SEO & Speed optimize APP 8折方案
如有任何電商建置 or 數位經營策略的需求,歡迎與我們聊聊,讓我們一起開啟屬於您的線上事業吧!