最近綠界科技與 Shopline 分手的新聞鬧得沸沸揚揚,這裡不討論他們分手細節,針對 Shopline 用戶遇到此問題,想繼續使用綠界的金流,因此想做平台轉移的朋友們,該怎麼做準備和執行?
讀者們讀完這篇文章後,會了解以下 6 個重點
Shopline 轉移至 Shopify 後的好處

開始說明前,讀者們可能會好奇台灣市面上這麼多開店平台為何選擇 Shopify?關於這一題讀者們可以去看過往我們做台灣市面上主流的開店平台介紹的文章:2024 最新電商趨勢 – 台灣主流8大電商網站開店平台全方位比較
直接說明從 Shopline 移轉到 Shopify 後的以下5點好處
平台月費更低:更省成本
- Shopline 最基礎方案需 NT$ 3,333 / 月
- Shopify 最基礎方案只需 NT$ 600 / 月,中階方案只需 NT$ 1,500 / 月 (支援超取服務)
前台佈景主題選擇更多:前台樣式有更多選擇
- Shopline:約30個左右
- Shopify:約150個左右
開放編輯前台程式碼:客製化程度高
- Shopline:僅支援調整部分 css
- Shopify:網站前台檔案完整開放編輯權限
三方套件支援數量更多:對於品牌商業模式的拓展性更有彈性
- Shopline:約50個左右
- Shopify:超過8000個
開源 API 資源:無負擔串接內部系統
- Shopline:需升級到最高階方案 NT$ 7,333 / 月才支援
- Shopify:API 是開源資料,任何方案皆可以使用
Good Guy 編也聽過往服務過的客戶說,換到 Shopify 後除了費用更省之外,後台的操作也更直覺和友善,如以下2點
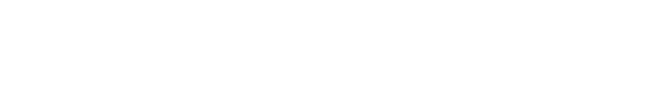
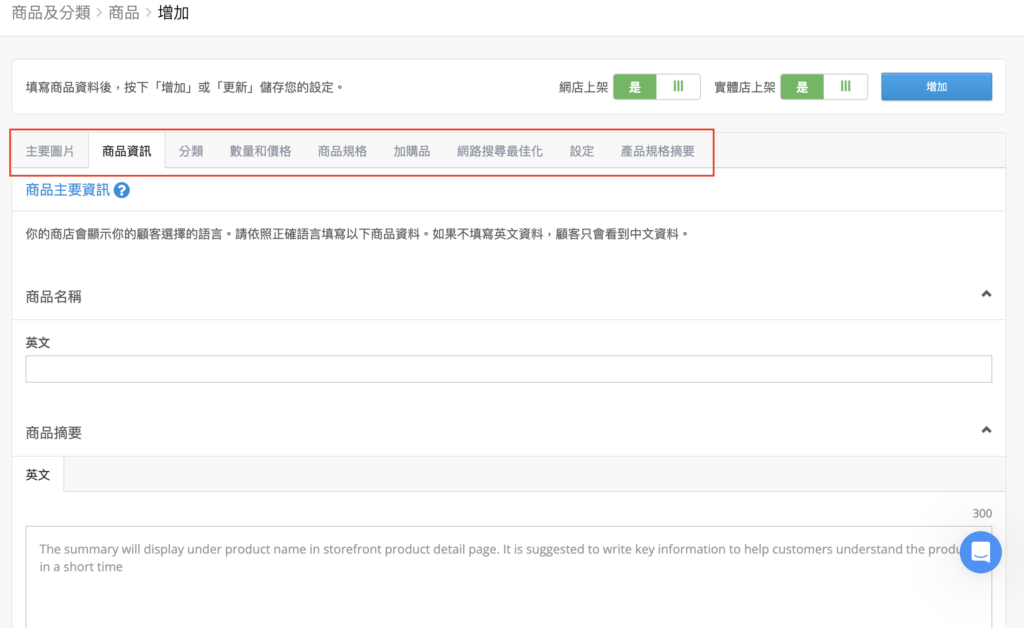
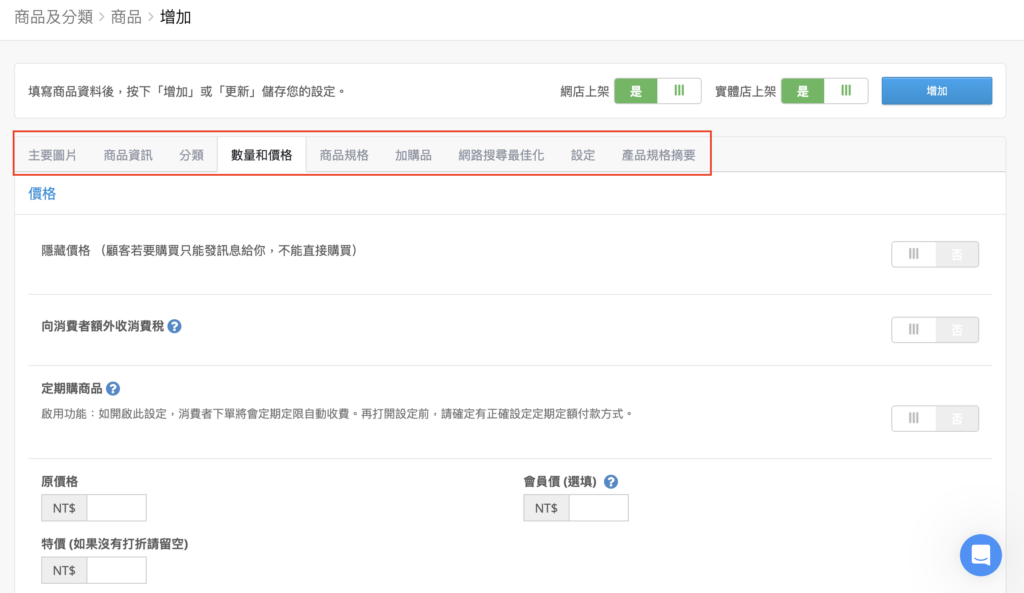
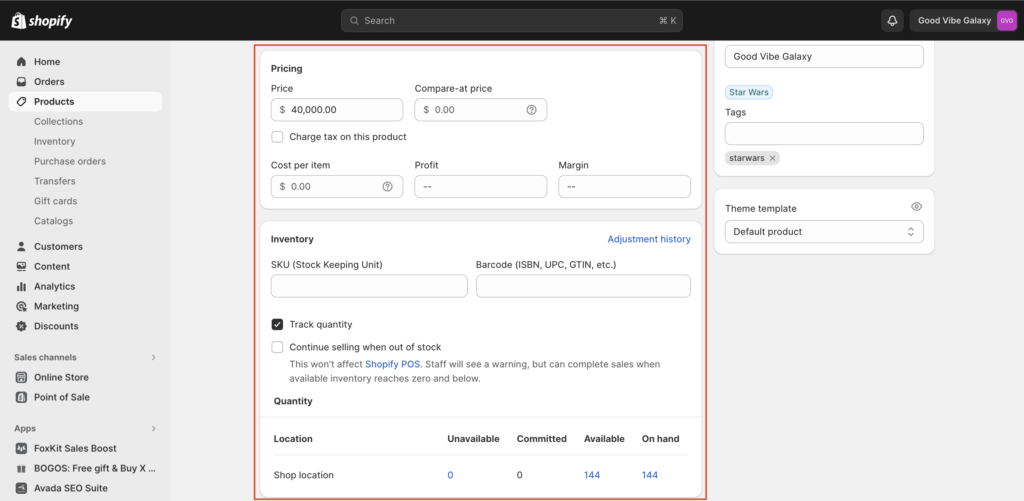
產品上架頁面
Shopline:後台產品上架單元,進去後需切換不同子選單才可以完成產品資料編輯


Shopify:後台一頁式的產品資料整合,更有效把產品資料編輯上架完成


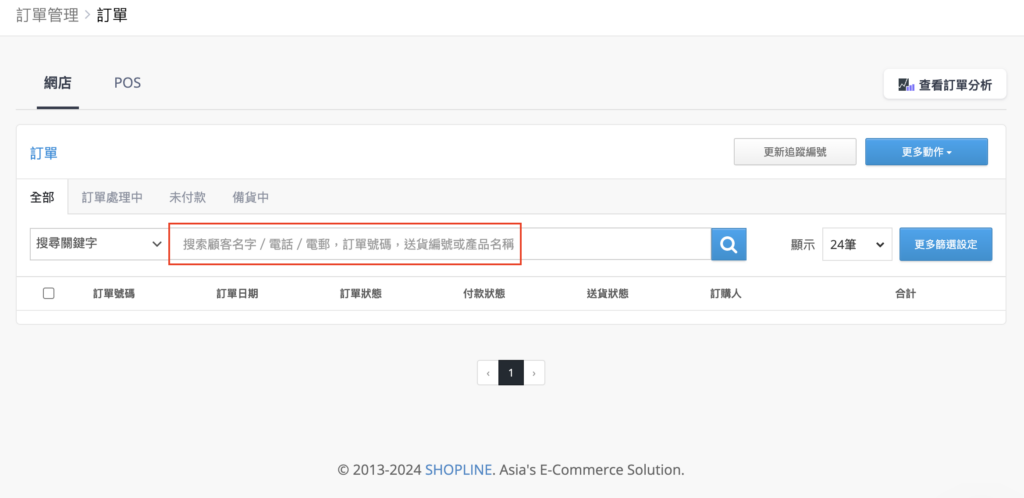
訂單資料頁面
Shopline:可以搜尋的參數較少,只有:消費者姓名、電話、email、訂單編號、產品名稱等

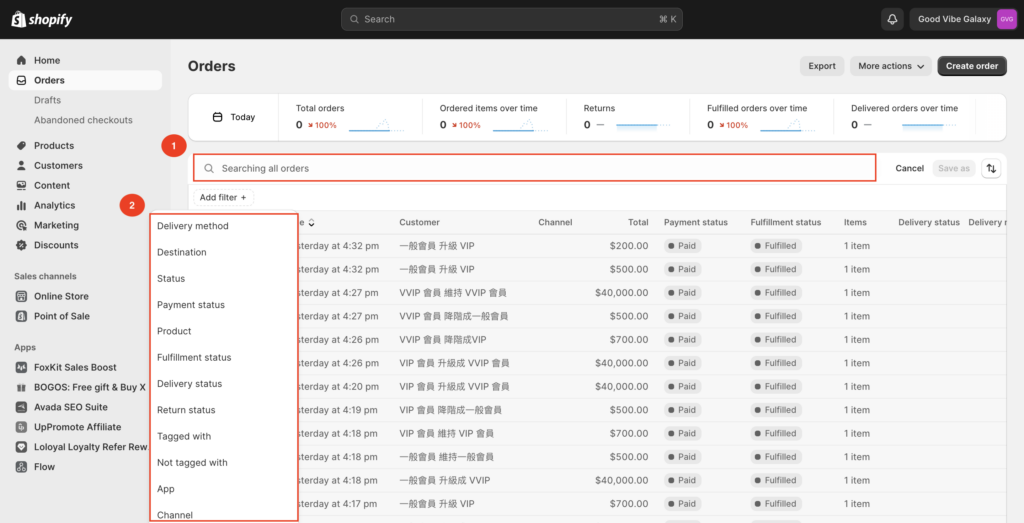
Shopify:可以搜尋的參數包含 Shopline 那些基本訂單資料外,還可以從更多訂單細節搜尋,如:訂單狀態、付款方式、寄送狀態、訂單 tag 等

- 基礎搜尋欄位可以輸入:消費者姓名、電話、email、訂單編號、產品名稱搜尋
- 進階塞選欄位:可以從更多訂單細節進行搜尋,如:訂單狀態、付款方式、寄送狀態、訂單 tag
更多 Shopify & Shopline 的深度評比,可以參考這篇文章:2024 最新深度評比 Shopify SHOPLINE CYBERBIZ 台灣3大電商網站開店平台
評估停損點 & 新站開站時程規劃

做平台轉移的第一步就是設定既有平台的營運停損點,以及規劃建設新站的時程規劃,關於這2大面向,有以下建議
評估停損點
目前成本分析
- 計算目前在 Shopline 上的每月花費成本 ex. 平台月費、三方金流月費、三方套件費用、任何附加服務費用。
- 評估在新平台 Shopify 上的每月花費成本 ex. 平台月費、三方金流月費、三方套件費用、平台建置費用。
- 比較在 Shopline & Shopify 上的每月花費進行比較評估。
業務影響評估
- 考量轉移過程對銷售的影響,即早內部規劃好並與製作廠商進行討論,以利雙方時程配合,有效進行無痛轉移。
- 評估轉移到 Shopify 後的商業模式發展潛力,如:Shopify 的軟體生態系能否落實目前品牌的所有商業模式以及後續發展。
新站開站時程規劃
專案規劃
詳細列出轉移過程中的所有執行項目,如資料轉移、網站設計、功能測試等,為每個項目分配時間和資源。
階段性目標
將整個移轉過程分為幾個階段,例如準備階段、執行階段、測試階段合上線階段,為每個階段設定明確的目標和完成時間。
測試和反饋
在正式上線前進行全面的 UAT 測試,包括網站前台樣式確認、功能測試、效能測試,在這過程收集反饋並進行調整。
關於以上這3點 Good Vibe 好感數位整合會用心聆聽品牌的商業模式和具體需求,並提供最合適品牌的專業建議,有任何相關平台轉移的問題歡迎與我們聯繫喔!
品牌內部商業模式盤點

平台轉移雖然工程浩大,但也同時給予品牌一個重新省視品牌自身的好機會,重新盤點品牌目前的概況,評估面向主要分為以下5大方向
會員層級
會員數量
現有會員數量為多少?進行會員資料轉移時間成本評估。
會員資料
盤點現有的會員資料欄位,進行 Shopify 是否支援這些會員資料欄位評估,基本上 Shopline 有的欄位 Shopify 上都有,Shopify 更優於 Shopline 的地方是會員資料欄位精準收斂,所以資料更輕量化。
會員群組分類
如 VIP 會員享有全館9折得優惠、VVIP 會員享有全館85折得優惠,消費紅利點數累積等機制,這些功能在 Shopify 都算是很基礎的功能,完全不需要擔心!
會員訂單資料
將 Shopline 上的訂單資料進行備份後匯出,進行 Shopify 上的訂單資料比對最後進行匯入。
產品層級
產品數量
現有產品數量為多少?進行產品資料轉移時間成本評估。
產品資料
備份 Shopline 上所有的產品資料,進行 Shopify 上的訂單資料 (例如:產品名稱、描述、規格、SKU、庫存、價格、標籤、SEO meta 資料設定) 比對最後進行匯入。
產品分類
- 盤點目前所有 Shopline 的產品目錄 (通常是 header 上的選單架構)。
- 產品目錄頁左側的篩選機制,例如:產品金額、產品規格。
- 以上2點羅列的產品分類設定皆可在 Shopify 上實踐。
促銷規則層級
折扣邏輯盤點
- 盤點目前在 Shopline 上設定的折扣邏輯,例如:折扣碼、限時活動、指定目錄指定折扣等。
- 盤點待推行的新促銷規則,例如:滿額贈禮、會員點數消費折抵機制、聯盟行銷等。
- 上述2點羅列的促銷折扣邏輯皆可在 Shopify 上實踐。
數位行銷層級
品牌一致性
確保在新平台上的品牌呈現與現有品牌形象保持一致,包括視覺元素、文案口吻 & 客服回覆等。
數位行銷策略
- 適應新平台的 SEO 優化、數位廣告整合、社群媒體整合、EDM 電子報行銷等功能,以提高品牌能見度、增加轉單率。
- 會員互動和強化社群連結
- 利用新平台的功能 & 強大的3方套件 (Shopify 有 8,000 以上的三方套件,完整支援品牌商業模式) 來增強與客戶的互動,建立和維護一個積極的社群。
三方金物流層級
- 支援的金流串接解決方案
- 在 2023 年年底台灣知名三方金流平台綠界無預警與 Shopline 分手,別擔心 Shopify 完整支援綠界付款,除此支援也支援 Taypay 金流系統 (包含 Taypay 裡的 Line Pay) 、Paypal 等多種金流服務。
- 在 2023 年年底台灣知名三方金流平台綠界無預警與 Shopline 分手,別擔心 Shopify 完整支援綠界付款,除此支援也支援 Taypay 金流系統 (包含 Taypay 裡的 Line Pay) 、Paypal 等多種金流服務。
- 支援倉儲物流系統穿街解決方案
- 盤點目前在 Shopline 上的物流方案,與運費計算,再調研 Shopify 上是否支援,目前 Shopify 在台灣本土支援的物流方式為:黑貓、郵局宅配、超商取貨,也有有支援低溫宅配,同時也支援倉儲系統的串接 (需要租倉庫放貨的朋友完全不用擔心喔 😉) 跨境物流則有支援:DHL、UPS、USPS。
- 盤點目前在 Shopline 上的退換貨政策,確認 Shopify 上是否支援該退貨流程,Shopify 上有完整的 RMA (退貨授權 Return merchandise authorization) 流程
- 盤點目前在 Shopline 上的物流方案,與運費計算,再調研 Shopify 上是否支援,目前 Shopify 在台灣本土支援的物流方式為:黑貓、郵局宅配、超商取貨,也有有支援低溫宅配,同時也支援倉儲系統的串接 (需要租倉庫放貨的朋友完全不用擔心喔 😉) 跨境物流則有支援:DHL、UPS、USPS。
網站前台樣式規格盤點

電商網站的架構主要會分為以下7大頁面分類所組成
- 首頁
- 產品目錄頁
- 產品細節頁
- 購物車頁
- 結帳頁
- 會員中心頁
- 靜態 CMS 頁 (例如:關於我們、隱私權政策、退換貨政策)
從上述這些頁面進行以下3大方向盤點與評估
頁面結構
- 圖片資料
- 產品資料
- 文案架構
頁面特殊功能
- 特定目錄產品資料呈現
- Blog 文章資料顯示
- 限時倒數計時功能
- Google Map 功能
前端客製樣式
- 盤點在 Shopline 上指定 class 的 css 調整
- 在 Shopify 上則可以對整個網站的前台檔案進行編輯,所以在 Shopline 上的微幅客製是一定可以在 Shopify 上實現的
如關站的時間在即,有個比較快的做法是將我上述提到的頁面都做整頁截圖,直接交給 Good Vibe 好感數位整合來幫你評估,如何在 Shopify 上實踐甚至優化品牌電商的頁面設計!
SEO 架構移轉 & 網域轉址

再來是平台轉移同時也是網站建置最核心也是最重要的環節之一 SEO 建置 & 網域轉址,主要分為以下3個重點介紹
網域設定
- DNS 設定:待 Shopify 新站都建置完成、也完成測試驗收,在網域管理系統進行 DNS 設定,將網域主機指向 Shopify 的主機。
- 301 轉址:對於更改的 URL,設置 301 轉址,以保留舊網站的 SEO 價值並引導會員到新頁面。
內容優化
- 標題 & 標籤:將 Shopline 所有頁面的頁面 meta 資訊同步到 Shopify 新站。在Shopify 的首頁、產品目錄頁、產品頁、靜態頁面都有頁面 title、Meta description、URL 欄位給品牌做頁面 SEO 優化。
- 高質量內容:將 Shopline 所有的部落格文章同步到 Shopify 新站,Shopify 內建部落格功能,讓品牌無負擔衝 SEO 排名!
監控和分析
- 提交 Shopify 新站的 Sitemap 到 Google Search Console
- 監控工具:埋入 Google Analytics 4 追蹤碼,定期追蹤網站流量與資訊,數據分析隨時彈性優化 SEO 策略。
完成轉移後的工作項目

功能測試和驗收
- 功能測試:確保所有網站功能正常運作,包括購物車、結帳流程、搜尋功能等。
- 行動響應式功能測試:確保網站在各種行動設備上功能正常運作。
SEO 網站內容優化
調研品牌關鍵字策略,定期產出與品牌價值、服務、產品關聯且有價值的文章,持續進行網站 SEO 搜尋引擎優化。
監控網站數據和報告
- 流量和銷售數據監控:追蹤網站流量、銷售和轉單率
- Google Analytics 設置:確保 Google Analytics 設置正確,以追蹤會員行為和流量來源,再進行數據分析,識別任何有問題的頁面或區塊,進行調整和優化。
確認會員操作網站的體驗
- 會員回饋收集:收集並分析客戶對新網站的反饋
- 客戶服務支援:提供積極的客服支援,隨時解決客戶遇到的任何問題,增加顧客對品牌的信任。
- 前端介面優化:根據會員回饋進行網站前端介面的優化,以提升使用者體驗增加會員的成功下單的機率。
與受眾溝通 & 數位行銷策略
- 通知會員:通過電子郵件、社群媒體等渠道告知會員網站移轉的消息。
- 促銷活動:設置促銷活動來吸潛在受眾到新網站,增加網站曝光與流量。
業績評估 & 長期策略規劃
- 定期依據銷售業績進行平台功能優化策略。
- 持續關注市場趨勢和會員需求的變化,並相應調整商業模式策略。
掌握以上6大重點,交給好感數位整合無負擔完成 Shopline 平台轉移至 Shopify,如果你想了解更多相關電商網站建置 or 數位經營策略的需求,歡迎與我們聊聊,讓我們一起開啟屬於您的線上事業吧!
參考資料